Since infographics exploded onto the graphic design scene about 15 years ago, they’ve become a staple for communication in classrooms, in the workplace, and across the web.
But if you’re new to the world of design, the term “infographic” might still be foreign to you.
You might wonder: what are infographics?
Today, I’ll give you a crash course on infographics and infographic design to answer all of your questions and more. Don’t worry if you’re no designer — I’ll also show you how you can easily customize designs with Venngage’s Infographic Maker and easy-to-edit infographic templates.
Click to jump ahead:
- What is an infographic?
- Why use infographics?
- How do I create an infographic?
- What is the importance of using visual elements in an infographic?
- What are the different types of infographics?
- What makes an infographic design effective?
- FAQs about creating infographics
What is an infographic? Infographics defined:
According to the Oxford English Dictionary, an infographic (or information graphic) is “a visual representation of information or data”.
But the meaning of an infographic is something much more specific.
An infographic is a collection of imagery, data visualizations like pie charts and bar graphs, and minimal text that gives an easy-to-understand overview of a topic.
As in the example below, infographics use striking, engaging visuals to communicate information quickly and clearly.
Infographics are a valuable tool for visual communication. The most visually unique, creative infographics are often the most effective because they grab our attention and don’t let go.
But it’s crucial to remember that the visuals in an infographic must do more than excite and engage.
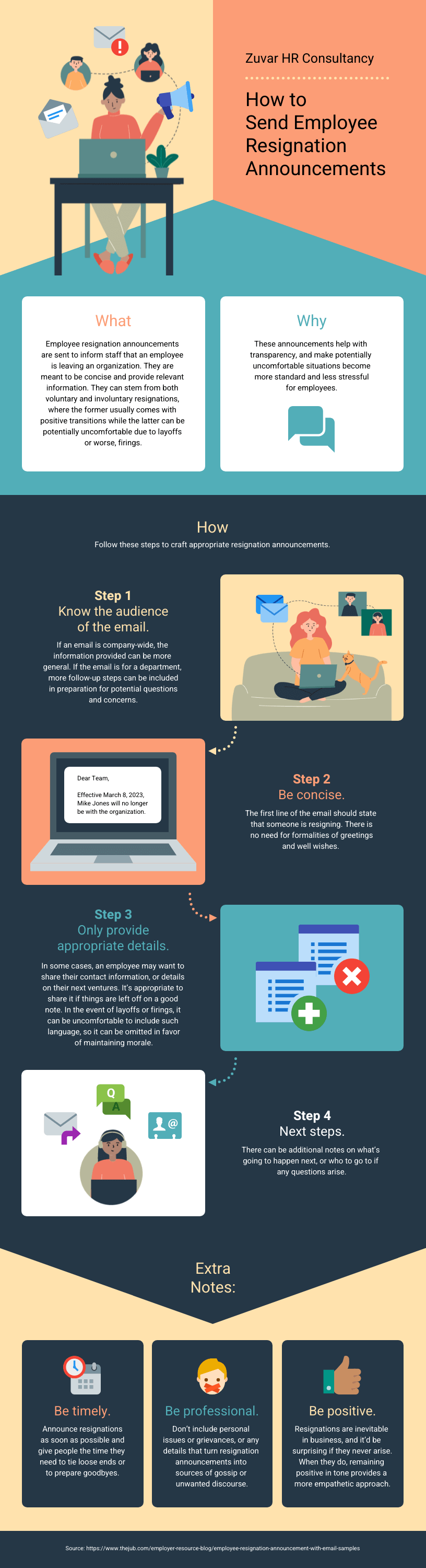
They must help us understand and remember the content of the infographic, as seen in this infographic about employee resignation announcements:
Ready to dive right in and create your first infographic? Check out our ultimate infographic design guide for everything you need to get started.
Alternatively, join our webinar for a crash course on how to summarize information for your infographic:
Why should you use infographics?
Infographics are great for making complex information easy to digest. They can be helpful anytime you want to:
- Provide a quick overview of a topic
- Explain a complex process
- Display research findings or survey data
- Summarize a long blog post or report
- Compare and contrast multiple options
- Raise awareness about an issue or cause
When you need to give someone a really quick rundown on something that can be hard to explain in words alone, an infographic is a good way to go.
This means that infographics can be useful in pretty much any industry. Here are just some of its use cases (click to jump ahead):
- Infographics for marketing
- Infographics for consulting and freelancing
- Infographics for small businesses and entrepreneurs
- Infographics for government
- Infographics for nonprofits
- Infographics for education
Marketing infographics
What are infographics used for in marketing?
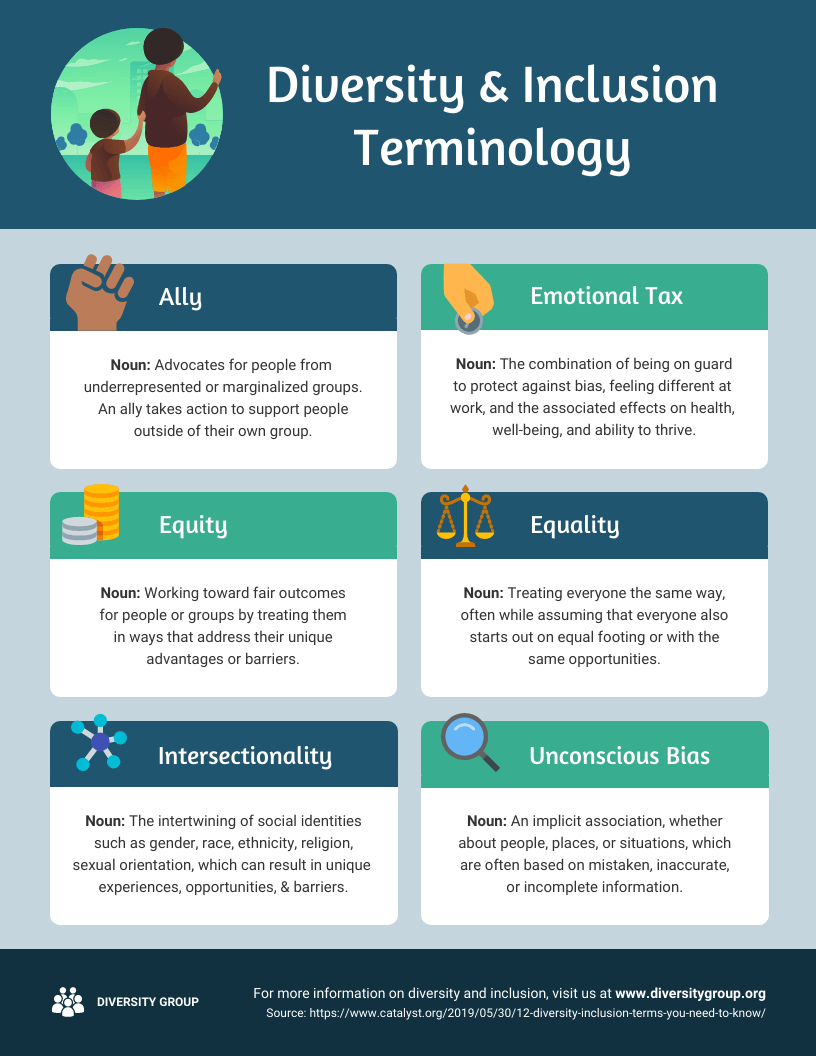
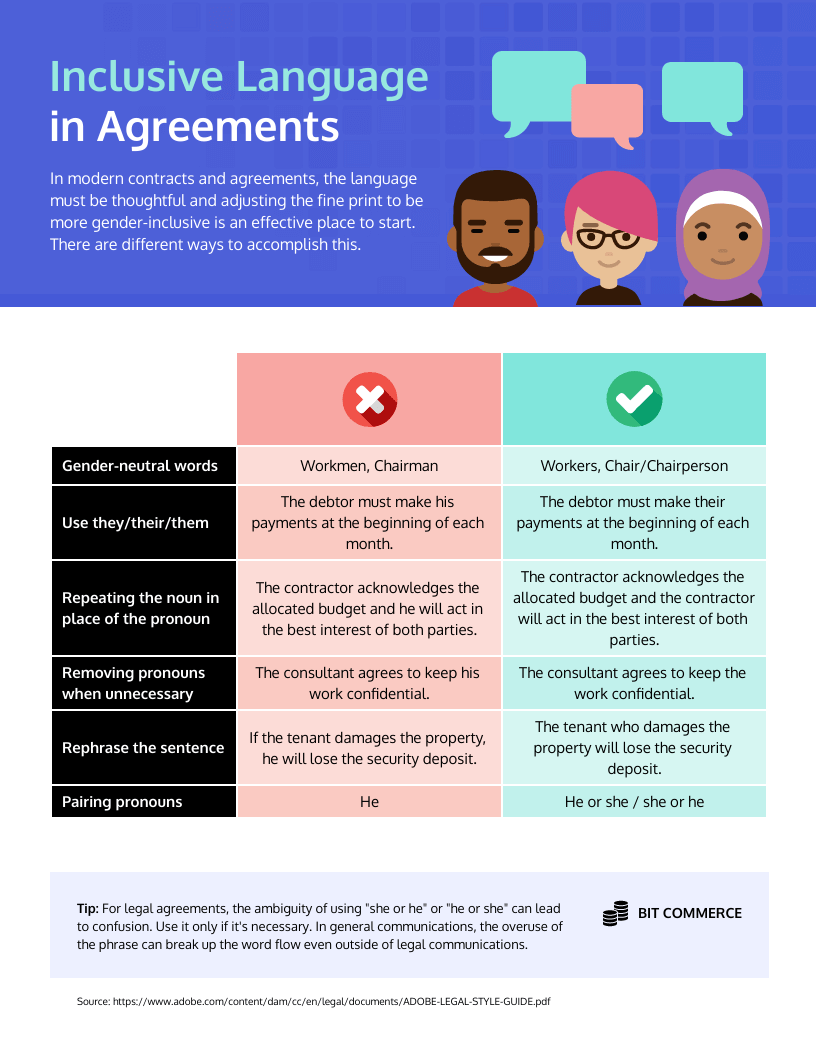
Marketers use infographics to build brand awareness and boost engagement about topics important to the company, such as this infographic on diversity and inclusion:
Marketers can use infographics to:
- Showcase your business’s achievements on a landing page or downloadable one-pager
- Send a visually striking newsletter to deliver news, showcase a new product or service or demonstrate thought leadership
- Improve their online courses or course handouts
- Drive interest on social media. Share snippets on Instagram or the full infographic on Pinterest.
- Make a roundup infographic. Collect quotes from influencers, compile them into an infographic and write a blog post on that. Here’s an example: 61 Women In Tech Speak Up [Infographic]
- Summarize key points in a white paper or ebook.
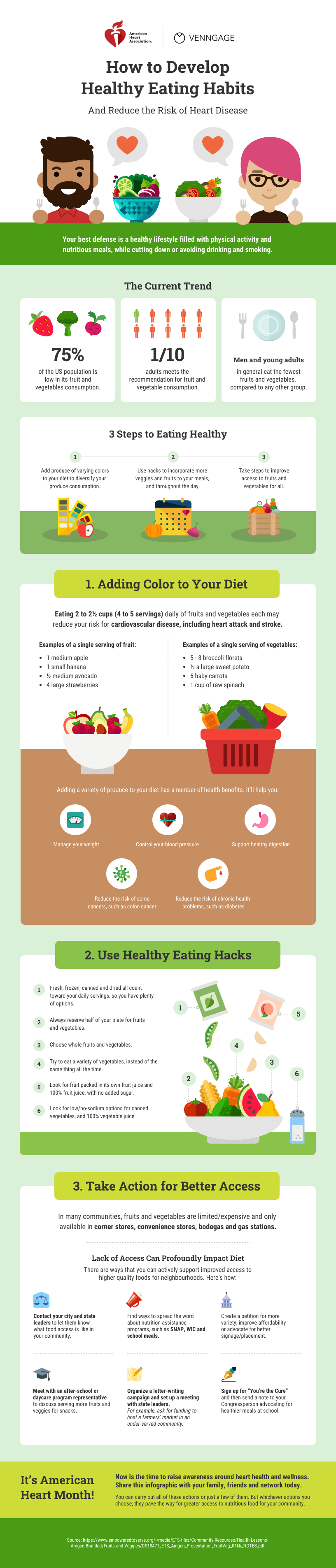
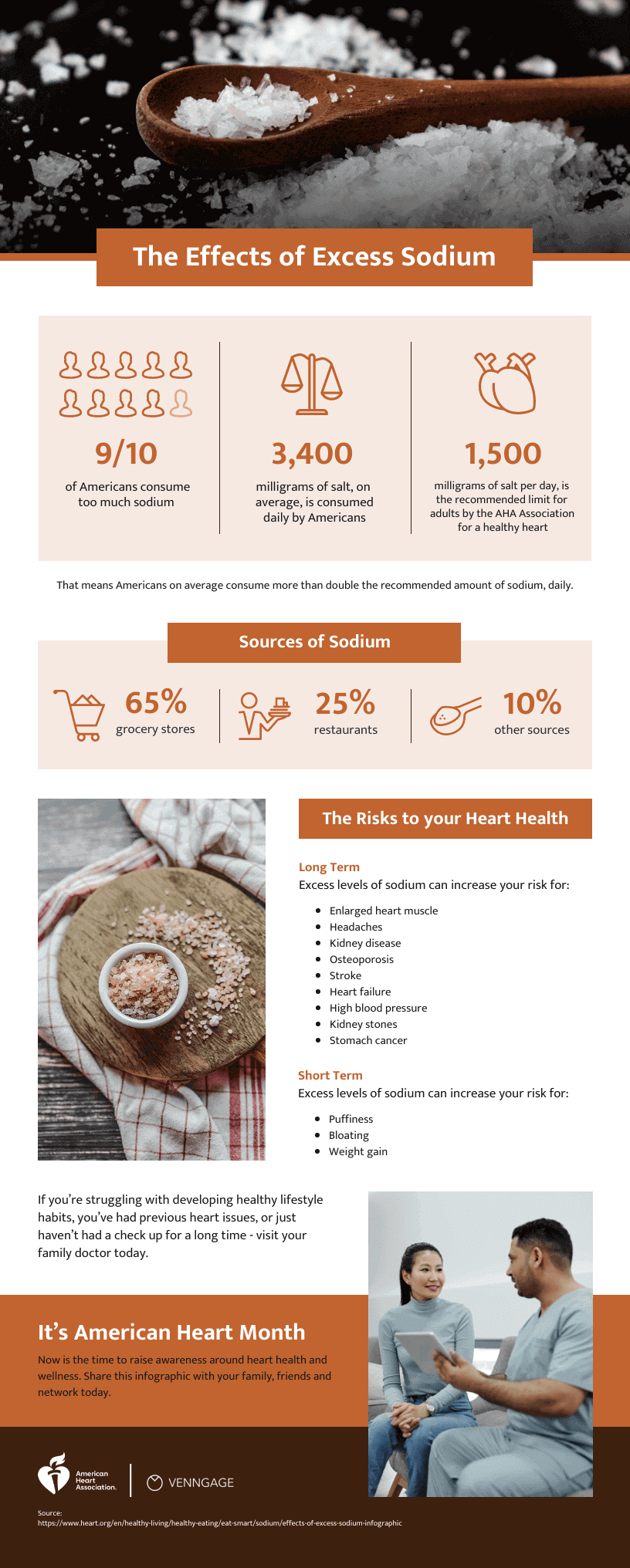
Informational infographic examples, like this one about the effect of excess sodium, are great tools for educating a variety of audiences.
Consulting and freelancer infographics
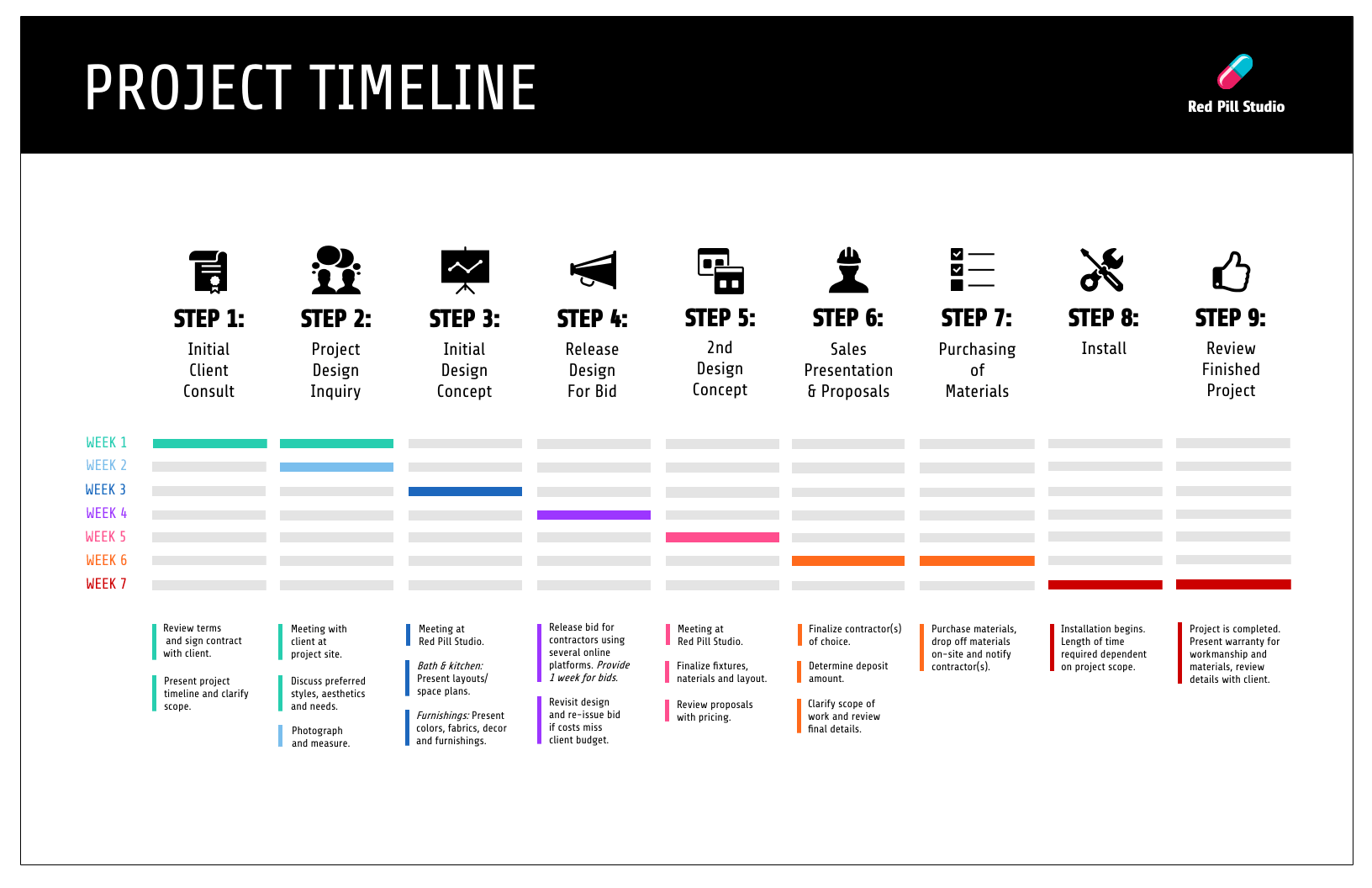
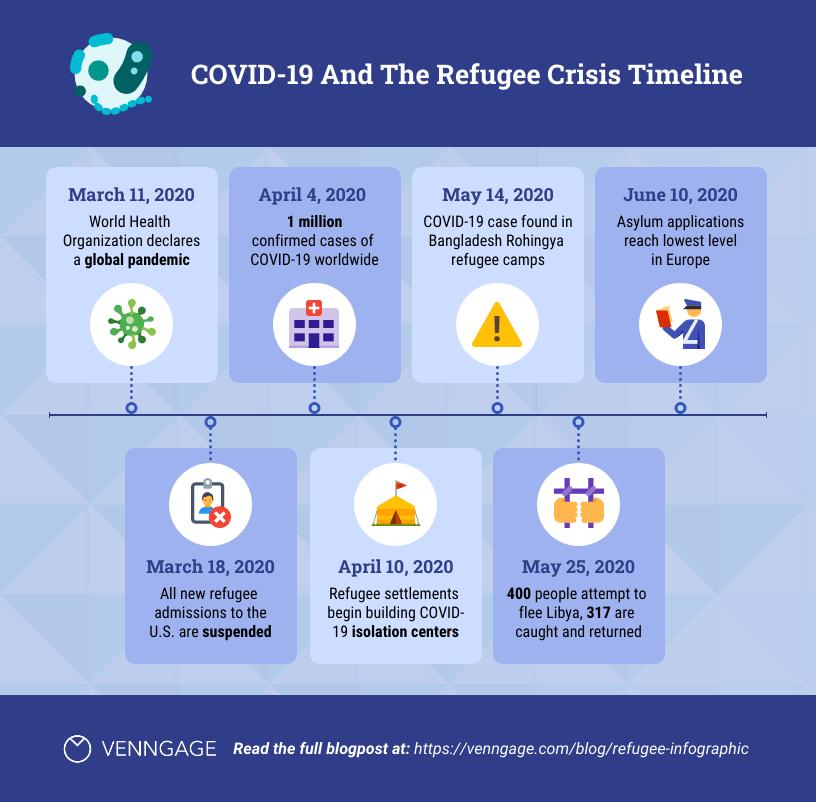
Consultants use timeline infographics to visualize project timelines and to simplify new or industry-specific topics to their clients:
Consultants use infographics to:
- Present data in a fresh way in client presentations
- Strengthen your argument and visualize timelines in client proposals
- Deliver progress reports to clients. Include an infographic in your report to visualize project timelines or progress “by the numbers”
Small business and entrepreneurship infographic examples
Small businesses and entrepreneurs use infographics to reach new audiences and increase brand awareness:
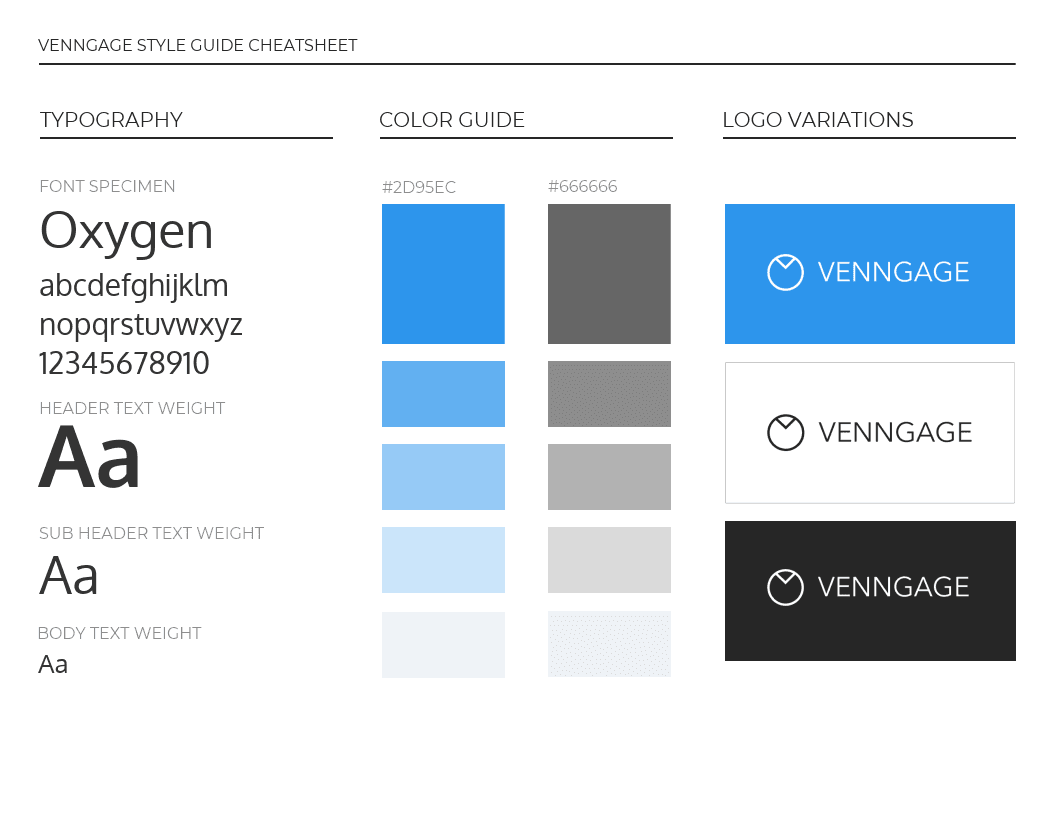
This brand style guide cheat sheet is a great infographic example for small businesses. It’s visual and compact, which helps readers absorb the information faster.
Lists are a common type of document that all businesses have. But long lists can get tedious to read. It’s unlikely that readers will even remember the items on the list.
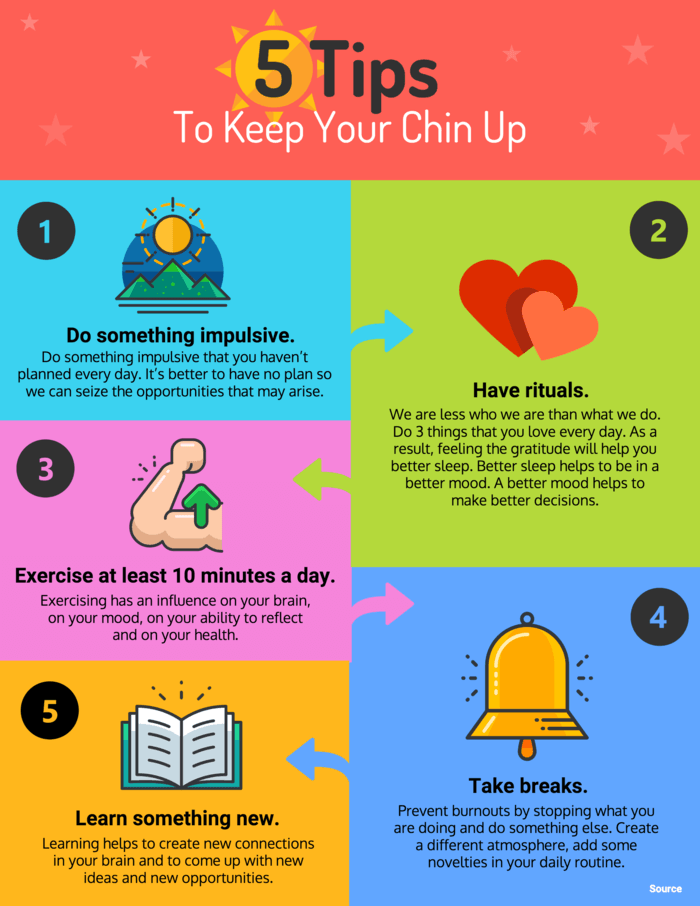
Businesses can use infographics to visualize lists for better learning retention, like this colorful infographic example below.
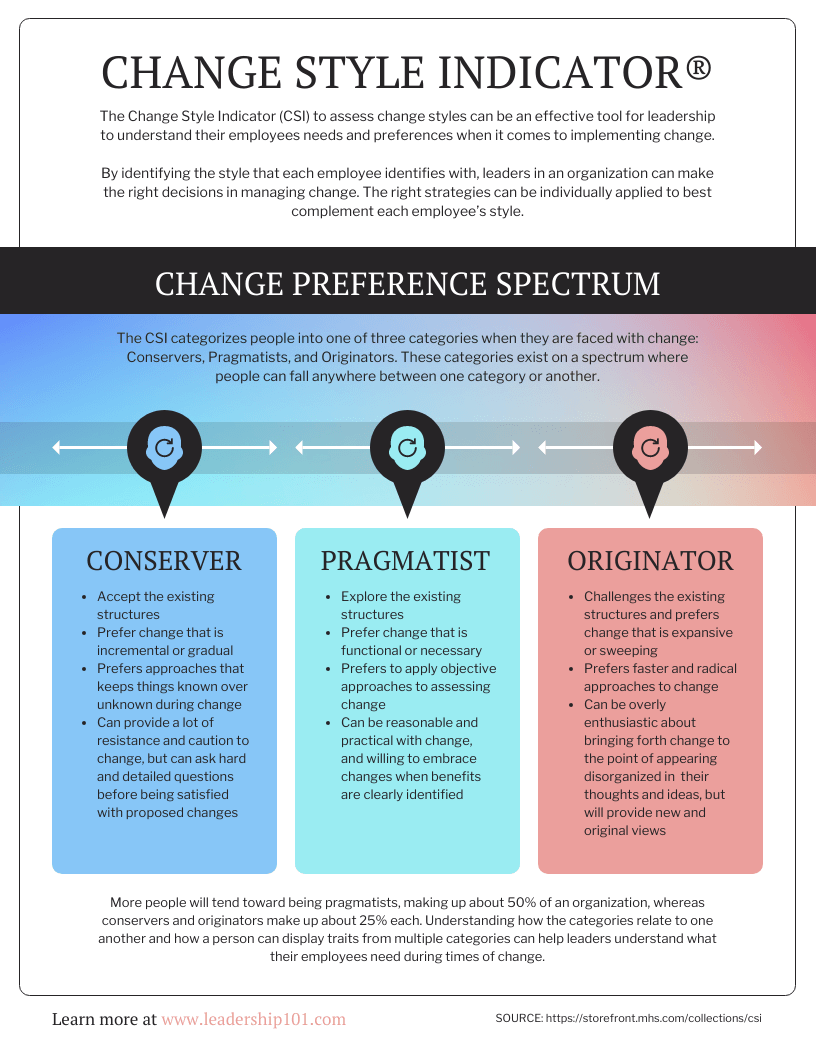
Or this list infographic which discusses three different change styles:
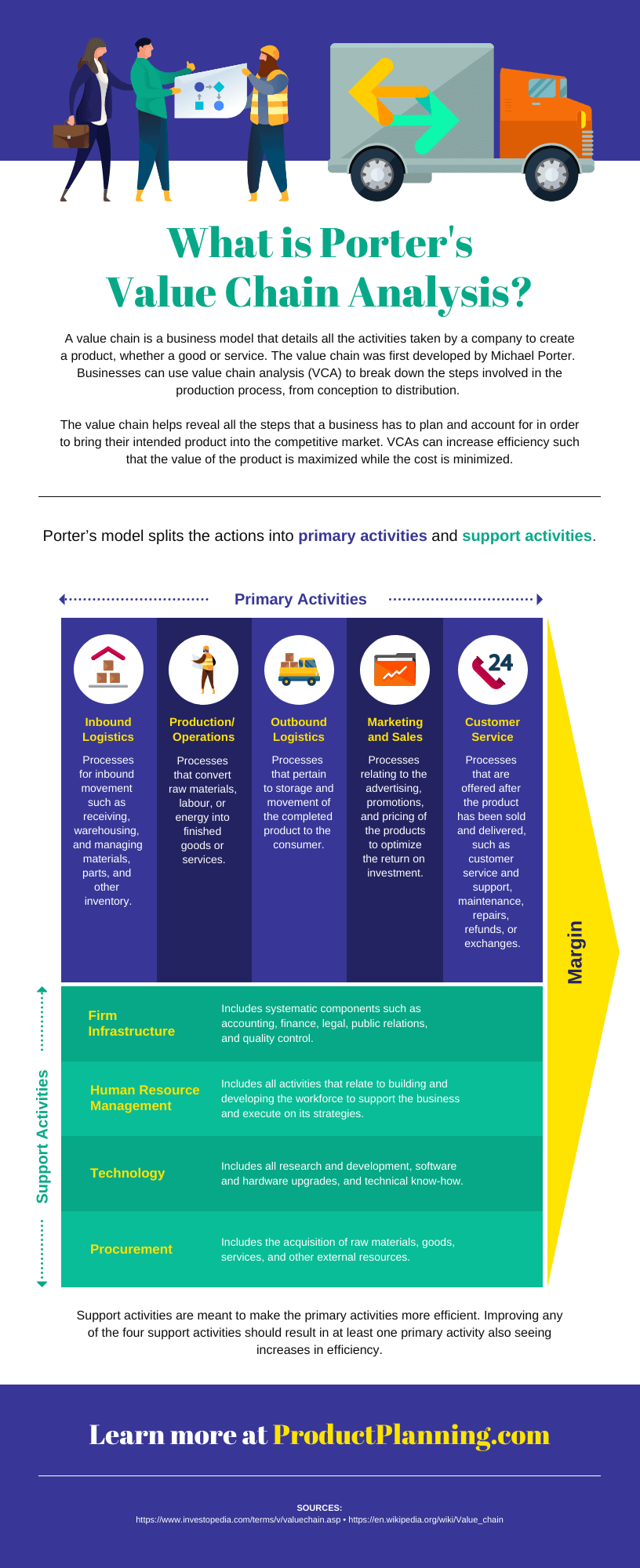
A business may also want to visualize processes and activities. This infographic example on supply chain analysis could easily have been a boring document. Instead, the topic is covered more thoroughly and succinctly in an infographic:
Small businesses and entrepreneurs can use infographics to:
- Create their brand style guide
- Highlight their offerings and past successes in flyers and brochures
- Promote their business or demonstrate thought leadership on social media
- Better showcase products/services and past successes on their website’s sales page or in a downloadable one-pager
- Showcase your company’s history on their website’s about page
- Send creative newsletters
- Create more interesting webinars
Government infographics
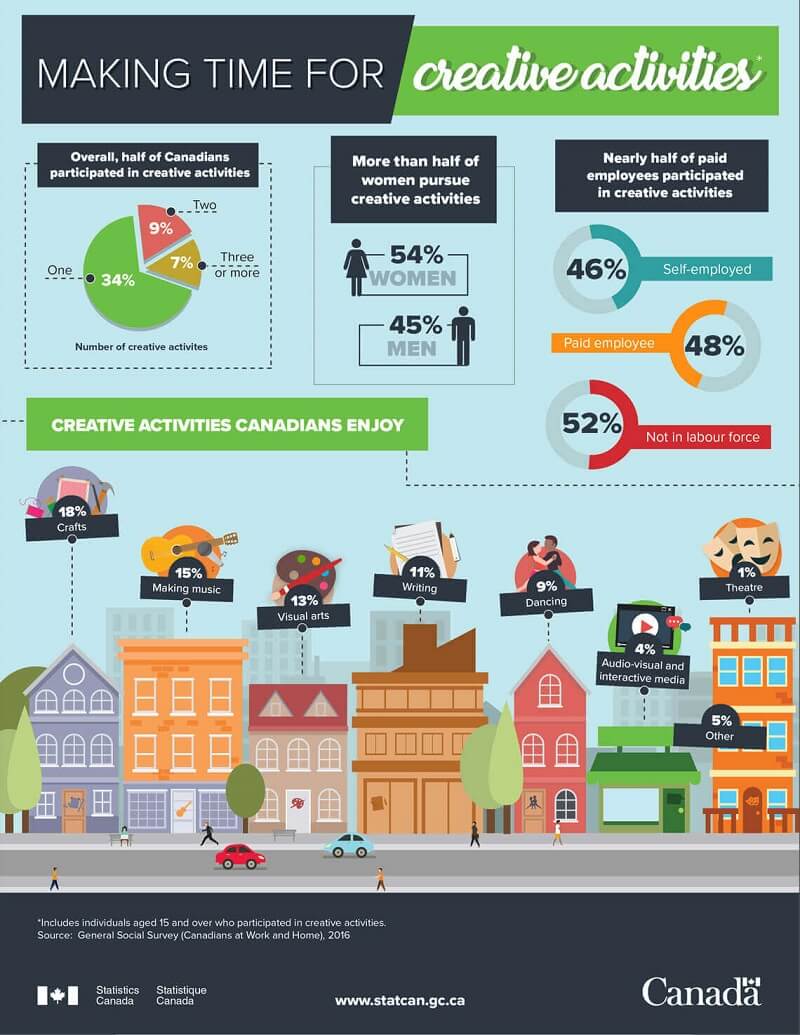
What are infographics used for in the governmental sector? Governments use infographics to share statistics and census data, like in this visual from the Government of Canada:

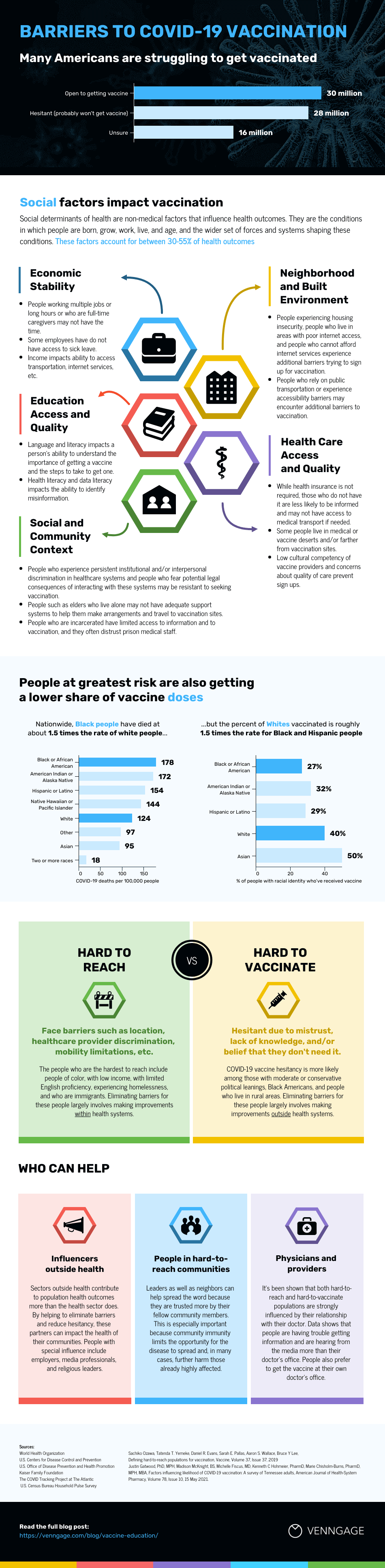
Government can also use infographics to spread useful healthcare information, such as vaccine infographics which promote accurate vaccine information and increase vaccination rates. Here’s an example:
Nonprofit infographics
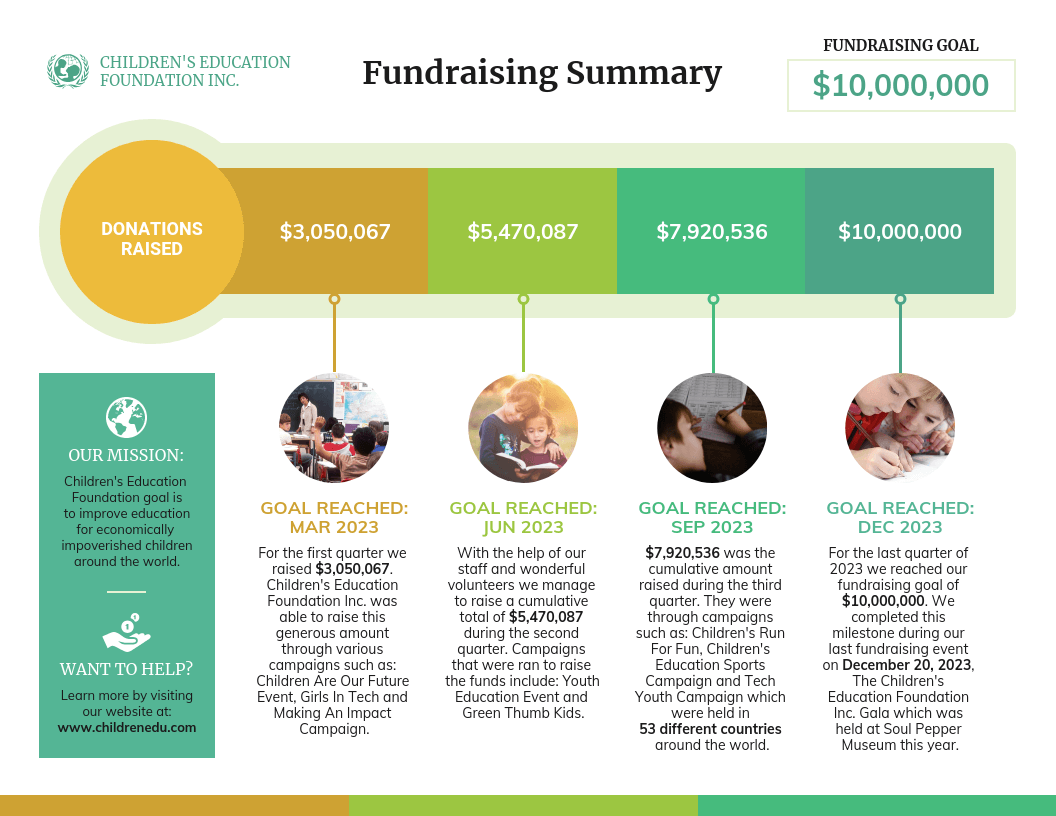
Nonprofits use infographics to promote events and raise awareness for their causes or to showcase their successful fundraising efforts:
Nonprofits use infographics to:
- Make data and information about a given cause easy to understand. This can be applied to a newsletter, social media campaign, donation page, poster, and more.
- Plan a campaign strategy
- Show the impact of a fundraiser that can be sent to donors in an email
- Highlight results in an annual report
- Showcase successes in an impact report or case study
- Visualize information in crisis communications
Education infographics
Educators and trainers use infographics to make content more memorable for students and employees:
Need to explain a complex process? Our process infographics can help communicate cumbersome processes in a visual way.
Infographics can be useful whenever you need to communicate information quickly, or any time you want to make an impact with your data or your message.
How do I create an infographic?
If I’ve convinced you that infographics are a tool you should be using, you’re probably wondering how you can create your own infographic.
Our step-by-step guide on how to create an infographic is a great resource to design an infographic.
No matter how excited you are to get started making your very first infographic, you shouldn’t jump into the design process without a game plan.
Instead, start by creating an infographic outline.
- Organize your information with an infographic outline
- Pick an infographic template
- Customize your infographic
1. Organize your information with an infographic outline
The process of creating an outline will help you organize your thoughts and ensure that your content will work in an infographic.
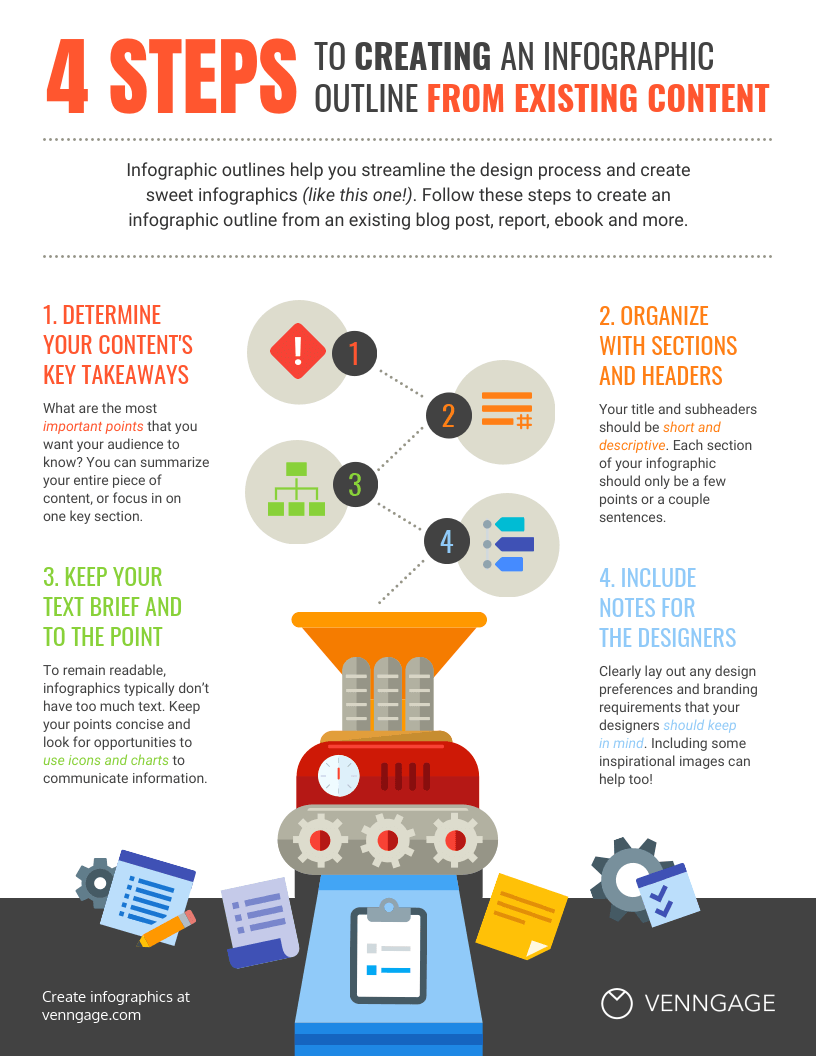
Create an infographic outline from existing content using these 4 steps:
- Determine the key takeaways of your content
- Determine the title, headers, subheaders, and facts
- Consider the length of paragraphs and points
- Include notes for the designer
Starting with an outline in this format will ensure that the rest of the design process goes smoothly.
For a more detailed run-down of this process, check out our guide on how to create an infographic outline.
2. Pick an infographic template
Once you’ve got an outline, you’re ready to pick an infographic template.
Pre-made infographic templates (like the one below) can give you the design inspiration you need to get your infographic rolling. Even just using them as a jumping-off point can be helpful.
There’s a lot to consider when picking an infographic template, including the colors, fonts, length, size, and style of each template, and how well each of those factors aligns with your content.
But most importantly, you need to pick the right type of infographic template for your content.
3. Customize your infographic
Once you’ve chosen an infographic template, you can start customizing it to your needs. This infographic can be adapted for other types of lists with the Venngage editor.
Here are a few ways to adapt the infographic examples in this post:
- Change the background and text colors
- Adjust the text to suit your message
- Add or swap out icons that are relevant to your story
- Add your brand logo in the footer
- Increase or decrease the size of the list
Want more information about creating infographics? This video guide will show you how you can make an infographic in just 5 steps:
What is the importance of using visual elements in an infographic?
The use of visual elements in an infographic can help enhance the overall effectiveness of the communication. Here are some key points highlighting the importance of using visual elements in an infographic:
- Enhanced comprehension: Visual elements, such as graphs, charts and illustrations can simplify complex information, making it easier for the audience to understand the data presented.
- Improved retention: Human beings tend to remember visual information more effectively than text alone. By incorporating visual elements, infographics can improve the retention of information, ensuring that the key points are more likely to be remembered by the audience.
- Increased engagement: Visual elements in infographics make the content more engaging and appealing. People are naturally drawn to visuals, and the use of color, images and graphics can capture the audience’s attention, encouraging them to spend more time interacting with the information.
- Facilitated comparison: Infographics often involve the presentation of data sets, comparisons or contrasts. Visual elements can effectively facilitate such comparisons, enabling the audience to discern patterns, trends and differences more easily.
- Universal understanding: Visual elements can transcend language barriers, making infographics a powerful tool for communicating with diverse audiences across different cultural and linguistic backgrounds.
- Aesthetic appeal: Infographics that are well-designed and visually appealing are more likely to be shared and distributed widely, especially in the context of social media and online platforms. Aesthetically pleasing visual elements can attract more attention and help the infographic reach a broader audience.
- Storytelling: Visual elements can contribute to the storytelling aspect of an infographic, allowing for the creation of a narrative that flows logically and is visually engaging. By combining text and visuals, infographics can effectively communicate a compelling story or message.
In summary, the use of visual elements in infographics is critical for conveying complex information in a more accessible and engaging manner, enhancing comprehension, improving retention, and increasing overall audience engagement and appeal.
What are the different types of infographics?
At Venngage, our library of infographic templates is sorted into 9 different categories:
- Statistical infographics
- Informational infographics
- Timeline infographics
- Process infographics
- Geographic infographics
- Comparison infographics
- Hierarchical infographics
- List infographics
- Resume infographics
This video summarizes these 9 types of infographics and when to use them:
Each type of infographic is tailored to visualize a different type of content.
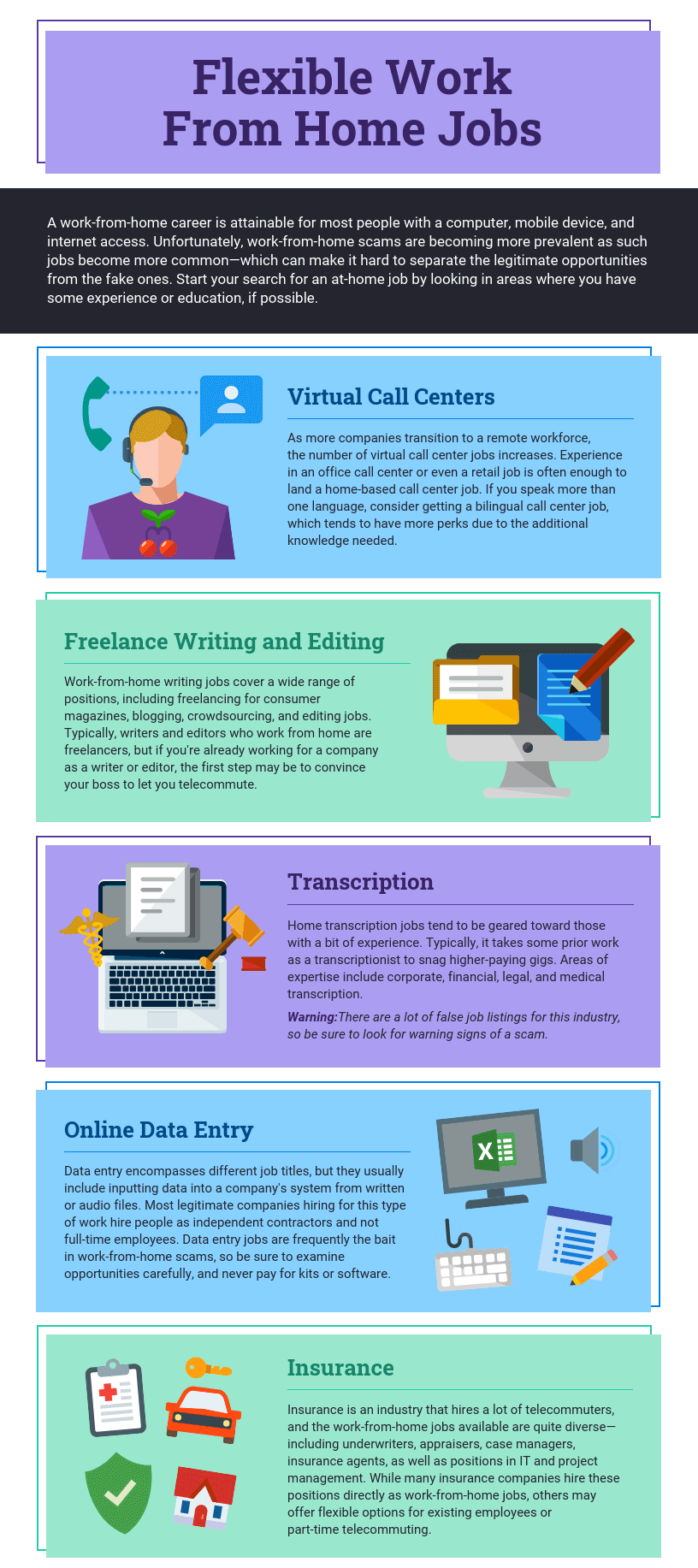
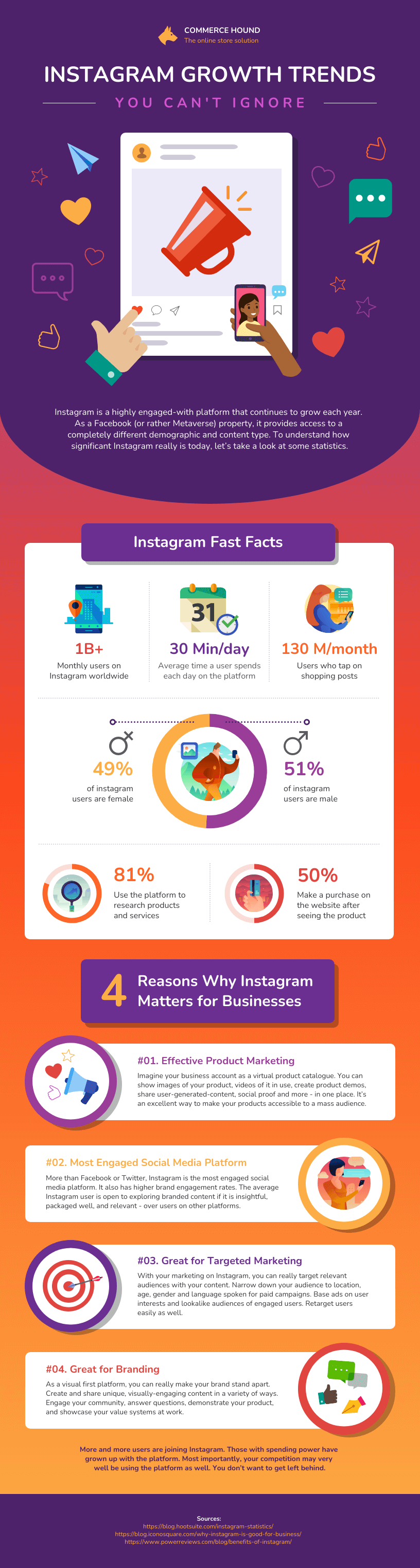
Informational infographics, for example, are typically more text-heavy than the other types of infographics.
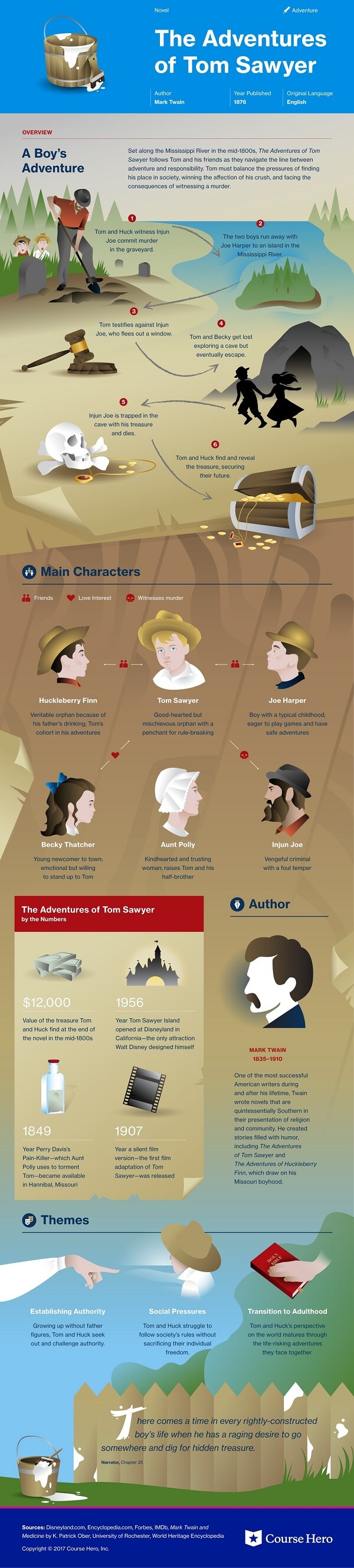
Like this example from Course Hero below, they work best as summative, standalone pieces that provide a high-level explanation of a topic.

There are also informational infographics that explain something niche, but very simply. These are handy to have as visual references for topics that are new and unfamiliar.
TalentLyft’s infographic on recruitment metrics is a great example – a short and sweet summary of the six key recruitment metrics hiring managers should understand and track.

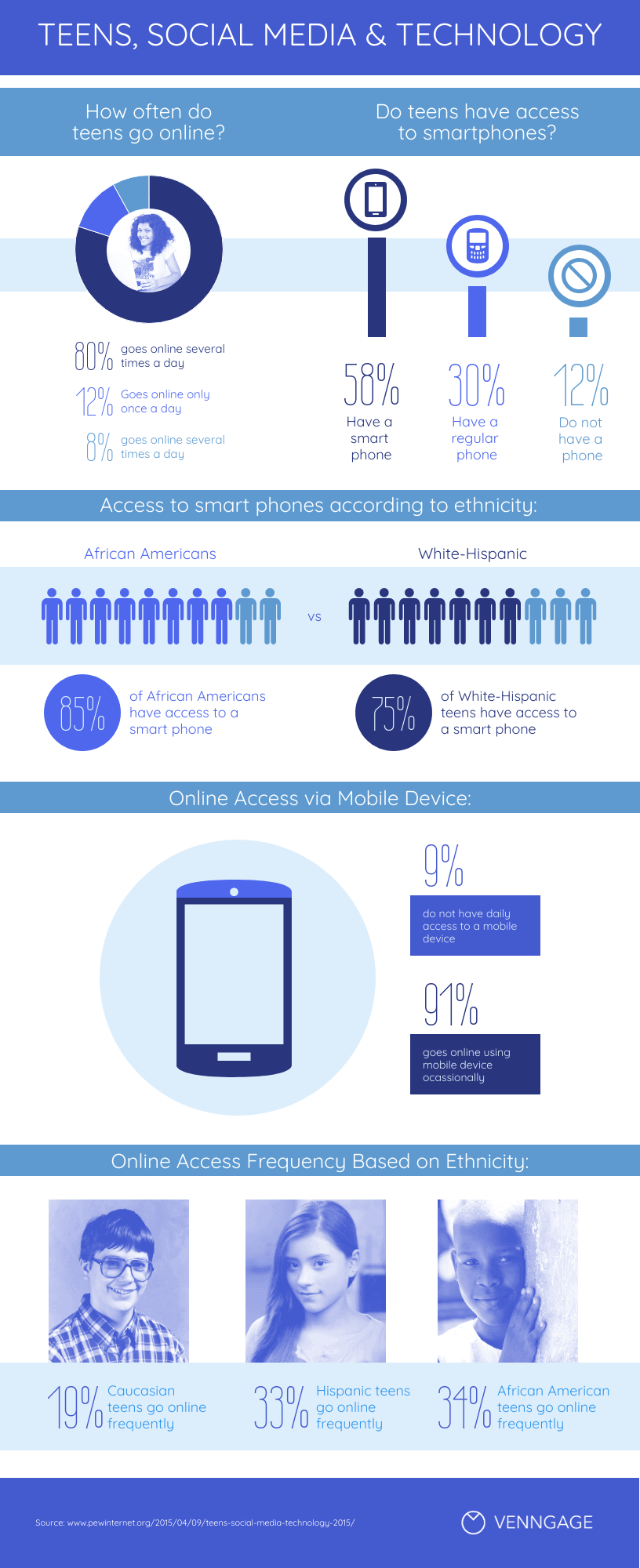
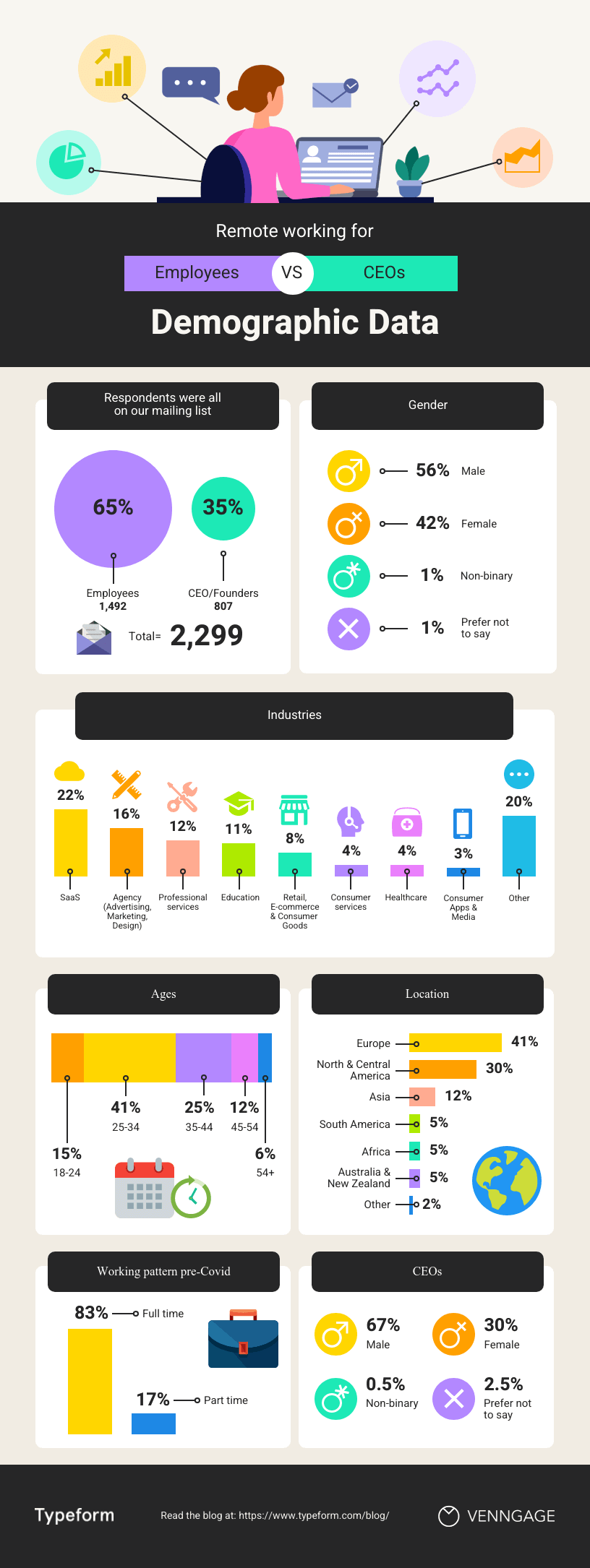
Statistical infographics, on the other hand, are more focused on numbers and data visualizations, charts, and data, for example:
They tend to contain much less text than informational infographics and have less of a narrative flow.
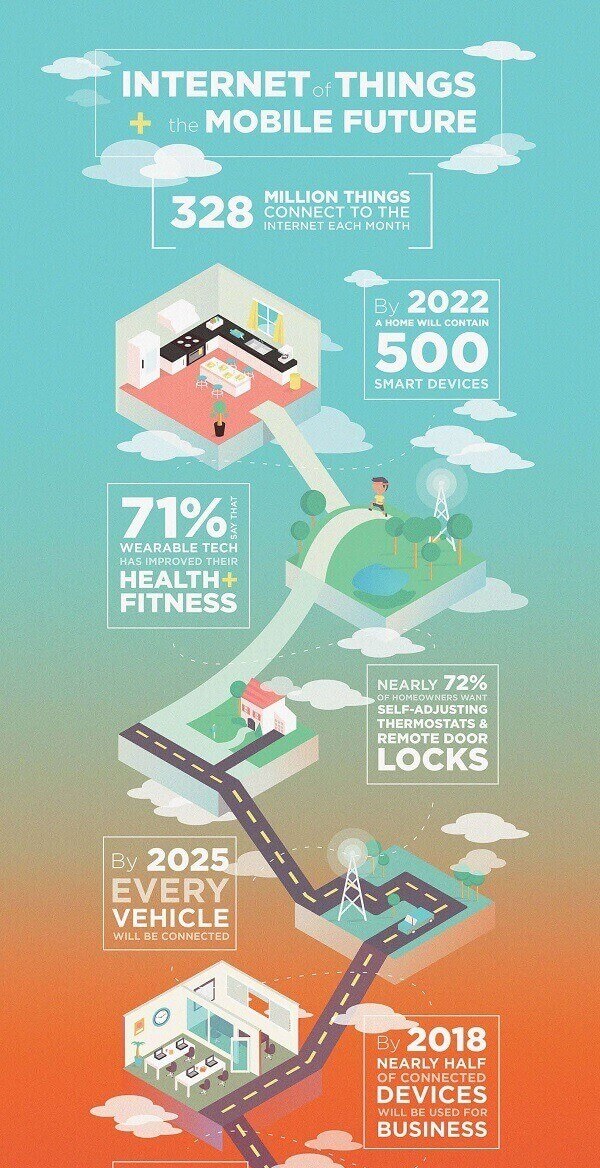
Instead, they make a statement with big numbers and standalone facts, like this infographic from the Internet of Things.

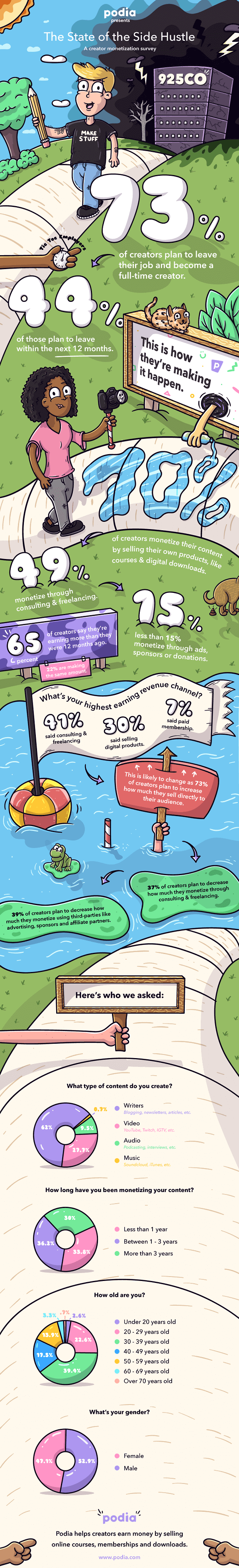
Similarly, this sample infographic from Podia on the “State of the Side Hustle” uses numbers and stylization to make its most important points prominent with sparse supporting text.

Choosing the right type of template for your content is one of the keys to a successful infographic.
For a full description of each type of infographic, and when to use them, check out this guide to the 9 types of infographic templates.
What makes an infographic design effective?
When it comes to designing an effective infographic, it’s important to recognize that our brain seeks patterns in visual information to help us make sense of the world.
We can use this idea to structure our information visually and create patterns that will enhance the message that we’re trying to communicate.
Let’s run through some infographic design best practices to help you create infographics that are as effective as they are beautiful.
Also, check out our post on 7 ways to customize your infographic template for more easy hacks on how to make your design pop.
Use lines, borders, and shapes to group related information
Even something as simple as the position and grouping of elements on a page can influence the way our readers understand our graphics.
If we use basic design elements like borders, lines, circles, and squares to visually organize our content, our readers will find it easier to interpret that content.
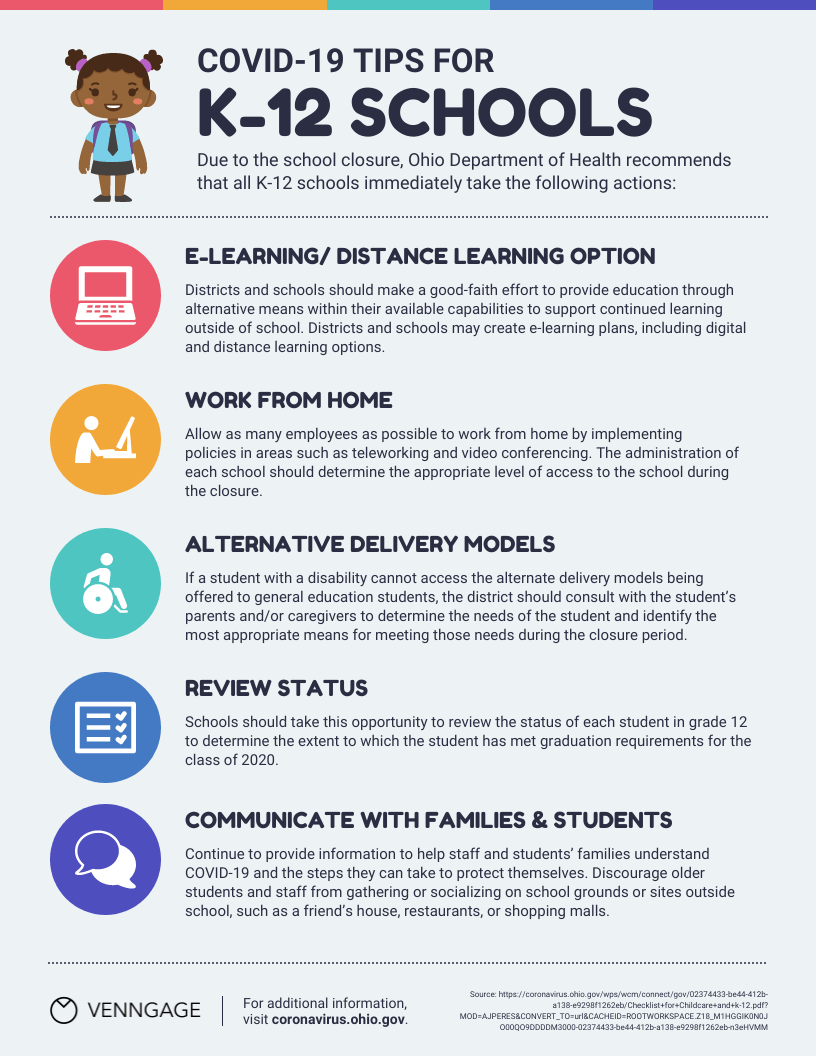
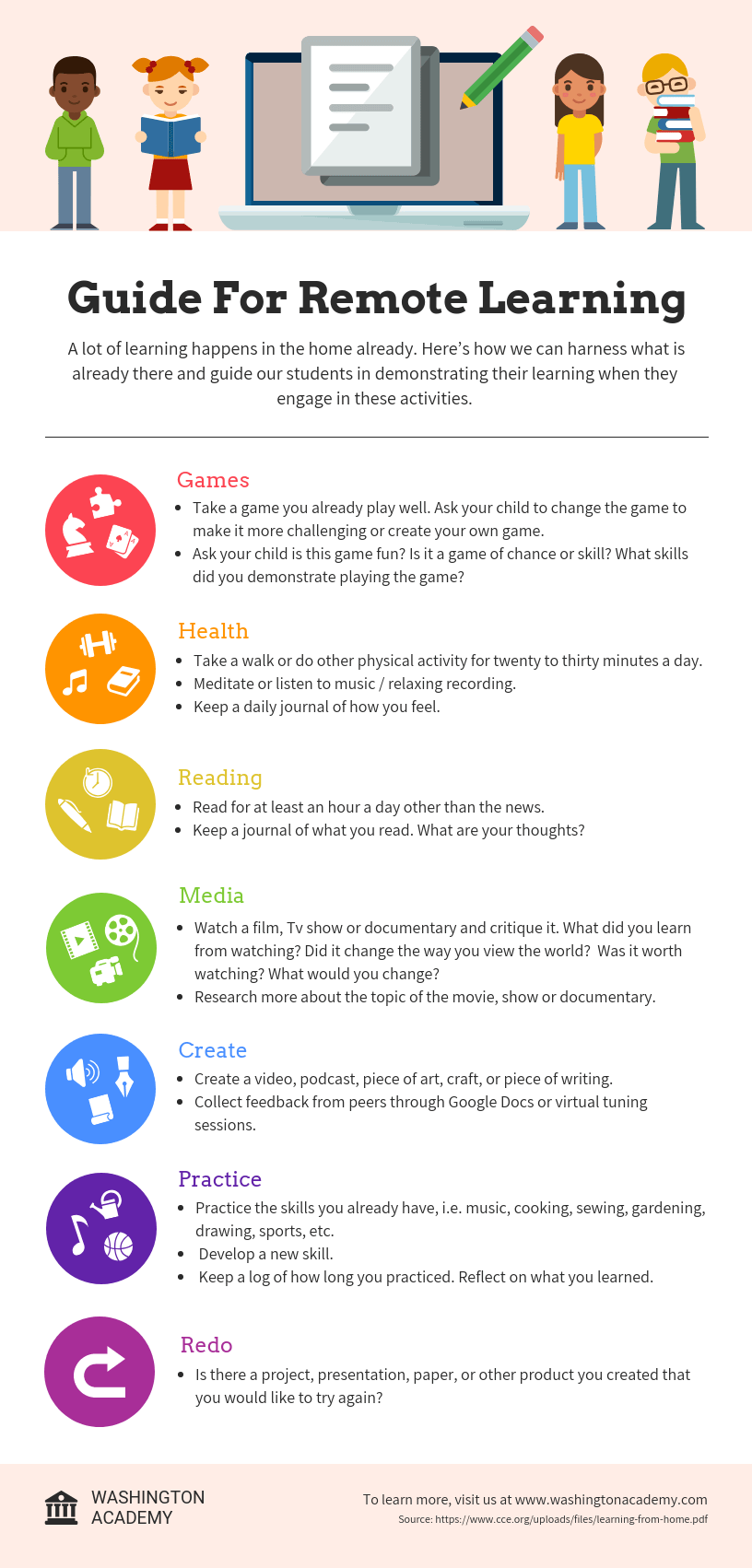
For example, we can enclose related elements within an outline or a shape. Most infographics, like the sample below, use this tactic to break up the design into multiple sections, making the graphic easier to scan.
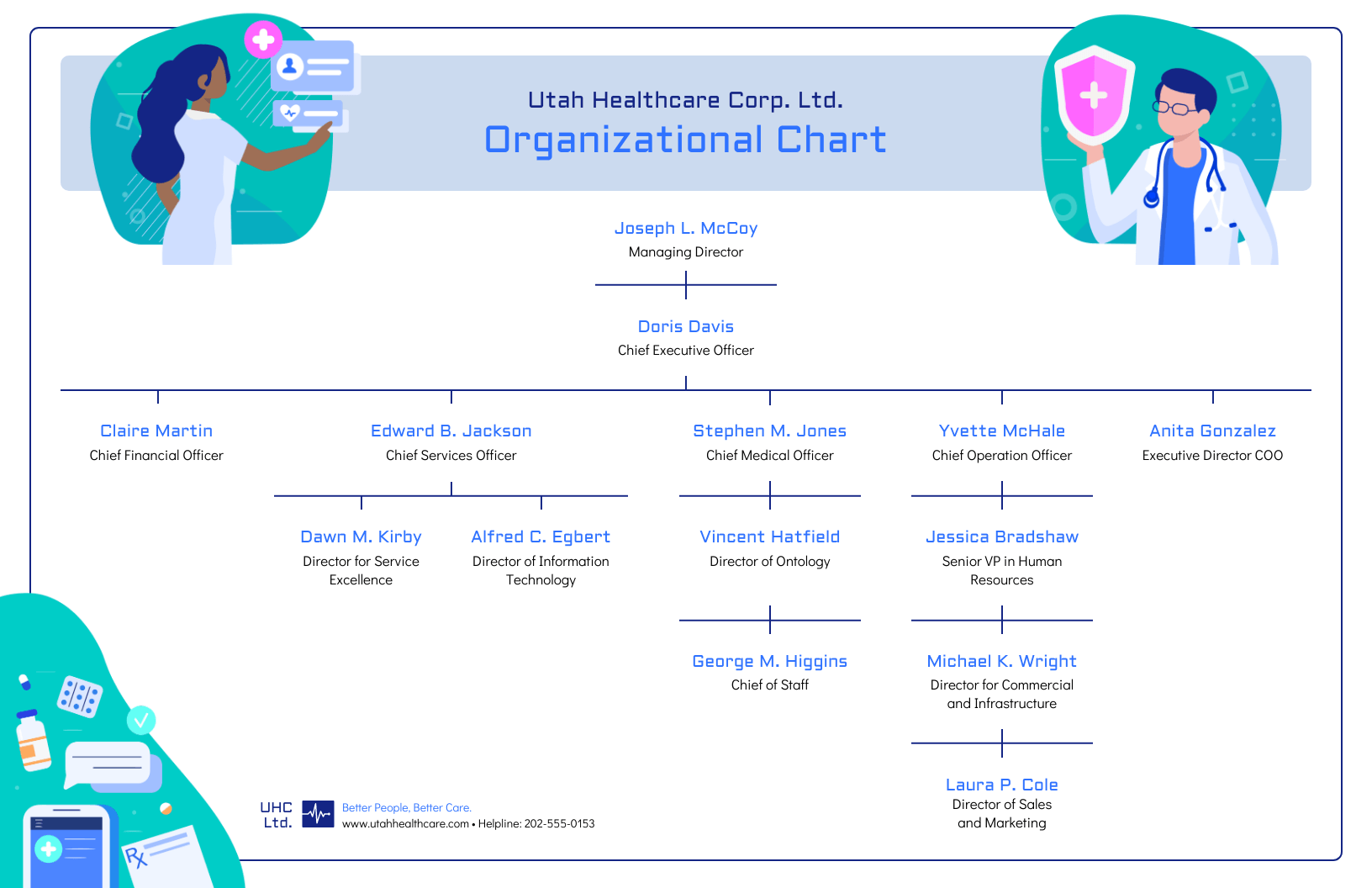
Alternatively, when the structure of the information is the main focus of the infographic (like in an organizational chart or a flow chart) it can be helpful to explicitly connect related elements with lines. Like in this marketing flow chart infographic:
Click the template above to make an organizational chart. Edit the template to your liking — no design experience needed.
Want more tips on organizing your information in an infographic? Check out our step-by-step guide on how to summarize information and present it visually.
Use contrasting colors to guide your readers’ attention
Another major design element to think about is color. We’re naturally inclined to use color to make infographics look pretty, but color can also be used as a powerful communication tool.
Just like lines and borders, colors can be used to indicate information groupings, as seen in the business strategy infographic example below:
But more importantly, we can use color to draw attention to particular pieces of information and push supporting information into the background.
Pick one color that contrasts with all of the other colors in the graphic, and use it to make the most important information stand out.
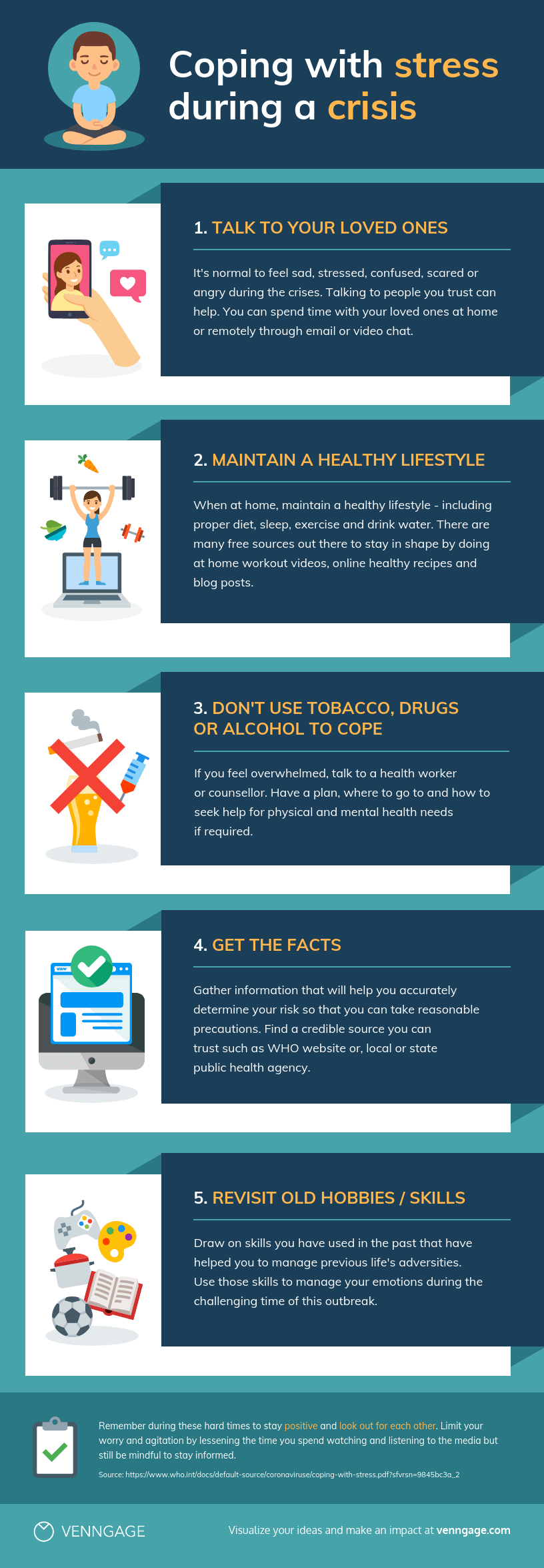
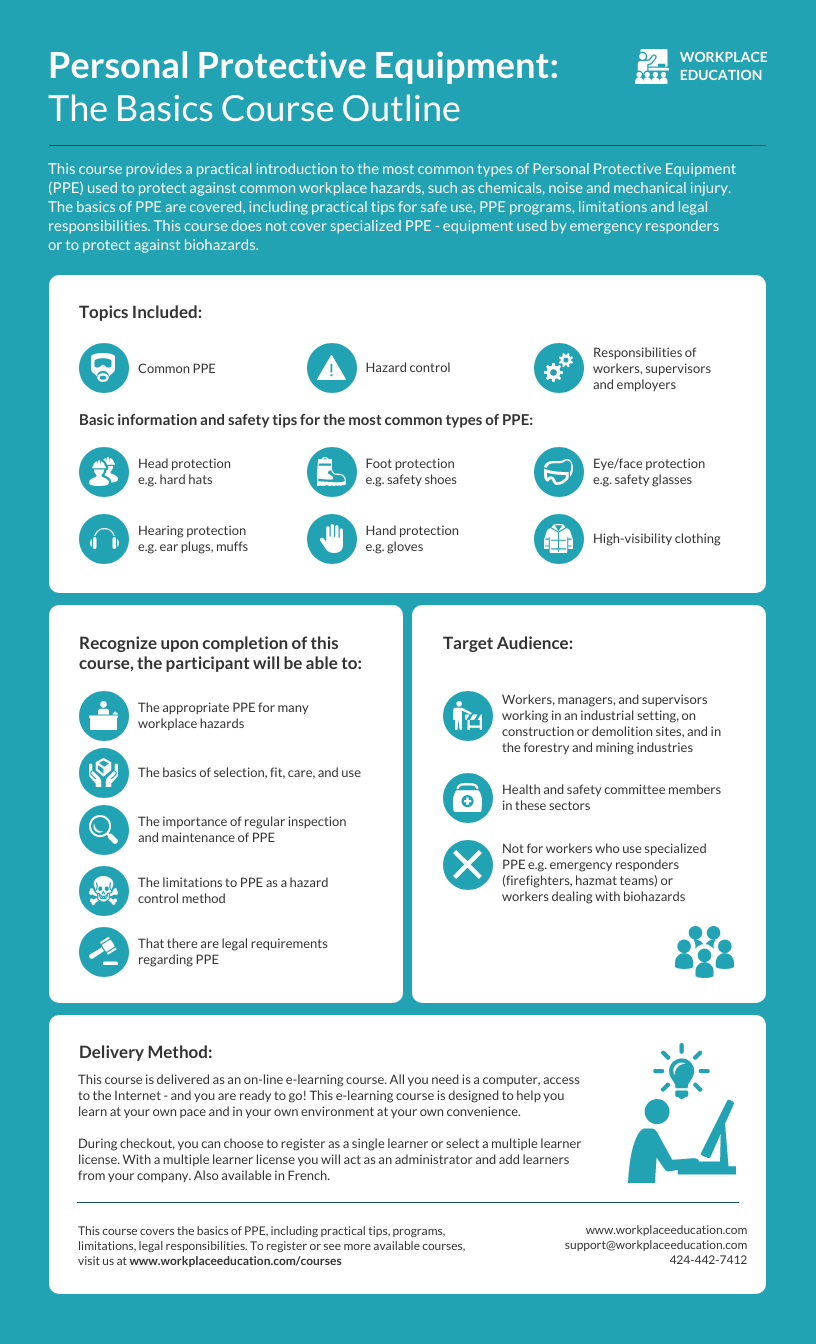
Take the infographic below, for example. The bright teal icons contrast with the plain white background to make the icons (the most important visual aspect of the graphic) stand out.
This strategy also happens to be highly trendy. Pops of color are one of the biggest graphic design trends of 2022.
Need some infographic color scheme inspiration? Check out our guide on how to pick colors for infographics.
Create a text hierarchy with three different font styles
Fonts are one of the first things people notice when they first look at an infographic. If chosen poorly, fonts can ruin an otherwise great infographic.
Our roundup of popular font types will steer you on the right path.
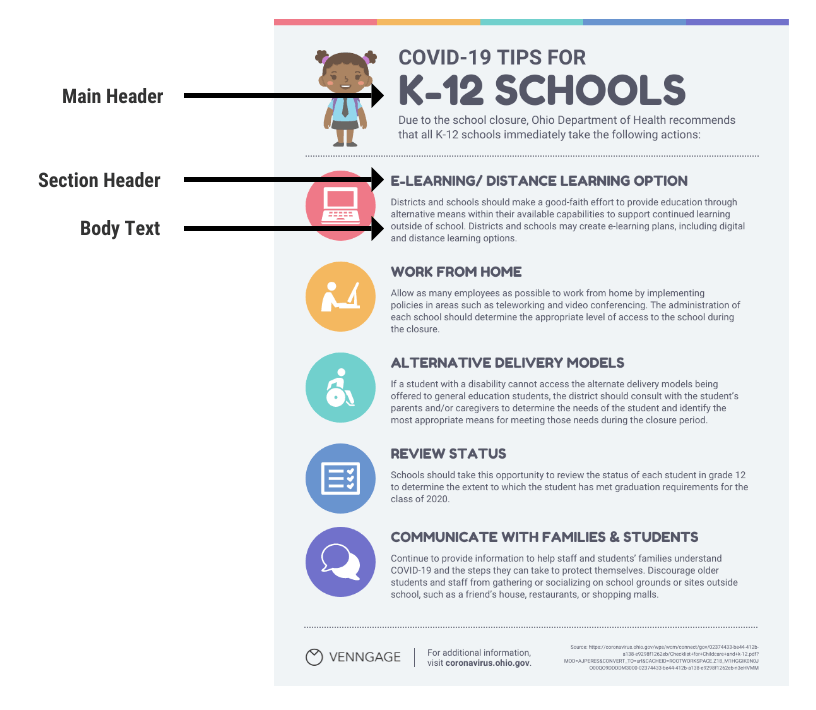
The key to using fonts correctly in infographics is to create a clear text hierarchy with three different font styles–one for the main heading, one for the section headings, and one for the body text.

The main header font should be the biggest and can be the most stylized. Think of it as the way to set the mood of your infographic.
The font for the section headers should be a bit smaller and less stylized, but it should still stand out on the page.
Finally, the font for the body text should be the smallest, and not stylized at all. It needs to be as easy to read as possible.
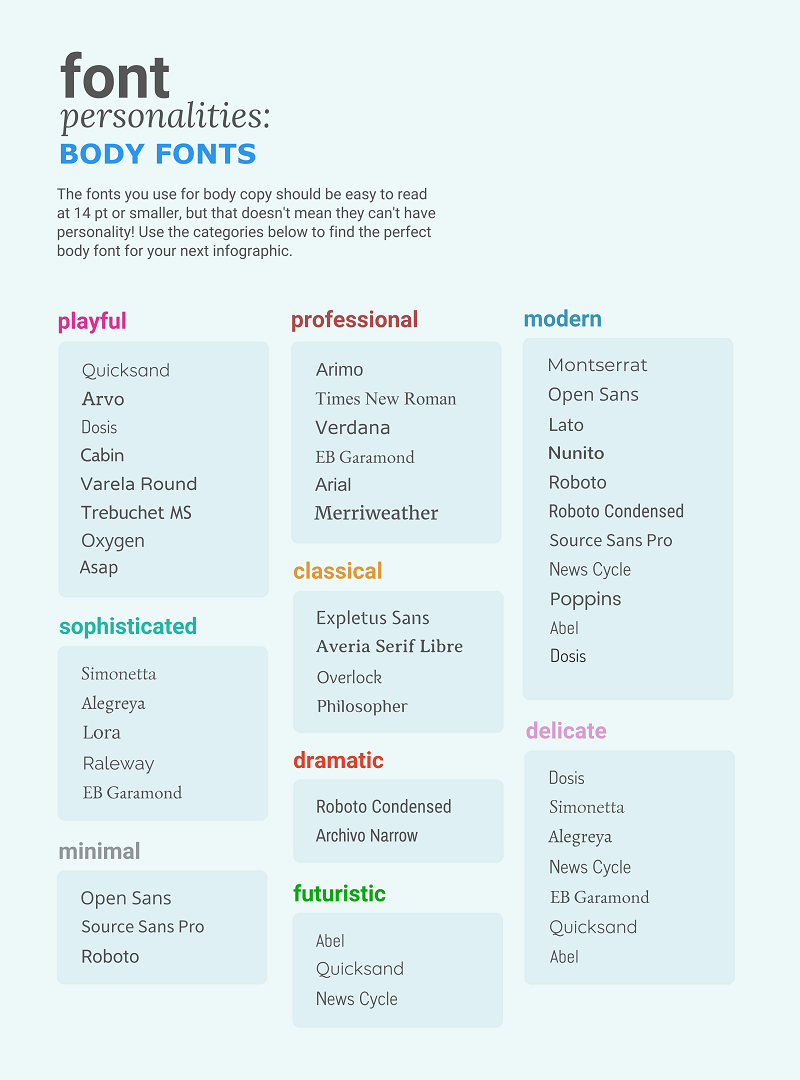
Not sure what a readable font looks like? Here’s a quick reference guide to fonts that are great for body text:
For more infographic font tips and best practices, check out our guide all about choosing infographic fonts.
Use images, icons, and illustrations to make key takeaways memorable
Last but certainly not least, make sure that the focus of your infographic is on visuals like images, symbols, icons, illustrations, and data visualizations like charts and graphs.
Visuals are crucial for making your information engaging and memorable. The best infographics have an equal balance of text and visuals.
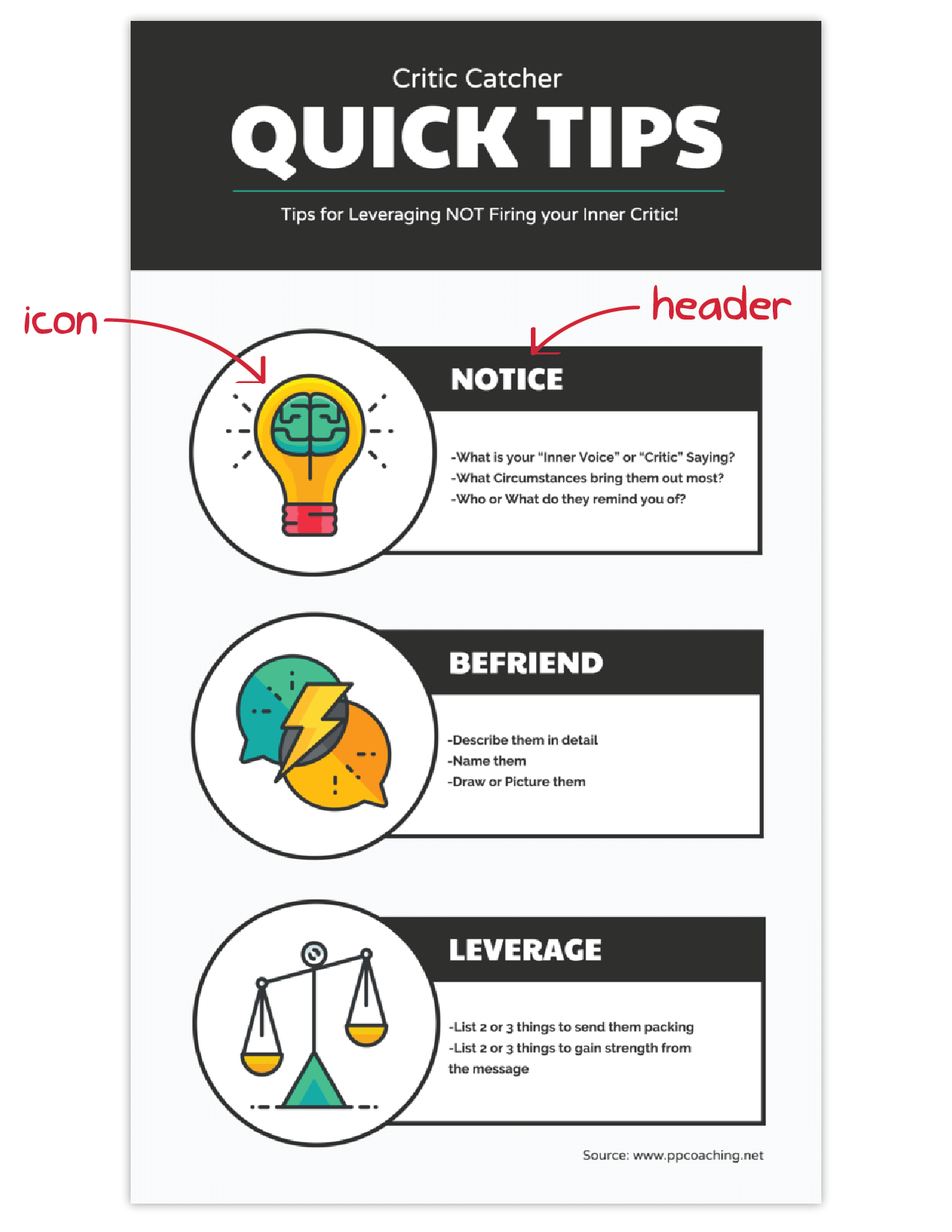
The easiest way to make sure you have enough visuals in your graphic is to add an icon to represent each header, as seen in the example below:
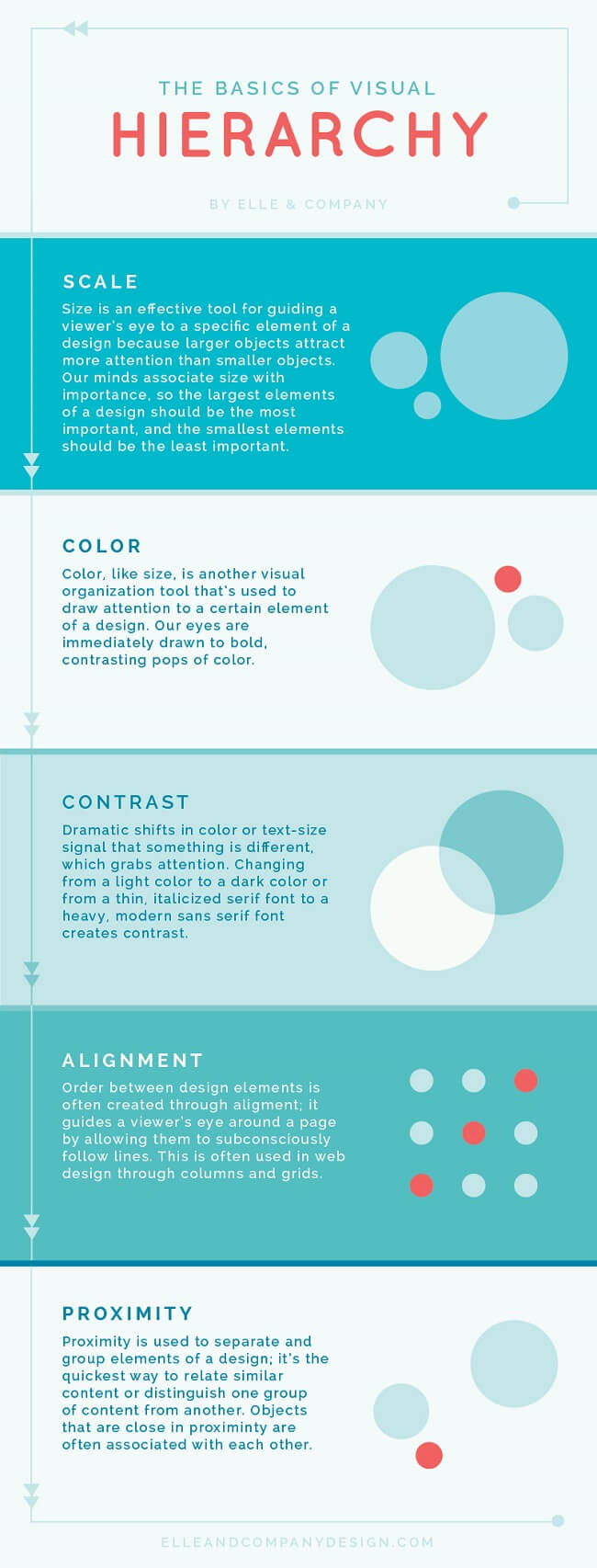
Or even better, create visual examples of each main point in the infographic, as seen in this sample infographic from Elle & Company:

It’s important to have fun with your design, too. It doesn’t need to be strictly business-y and serious.
Infographics are supposed to be engaging and memorable, and illustrations are great story-telling devices.
Making a data-heavy infographic and need help visualizing your data? Check out our guides on designing effective charts and choosing the best charts for your infographic.
FAQs about creating infographics
What does infographic mean?
The word “infographic” is a combination of two words (you guessed it!): “information” and “graphic”.
Simply put, an infographic is a graphic that presents information and/or data — most importantly, in an easy-to-understand way.
What is an infographic example?
An infographic example is a visual representation of information. Infographics examples include a variety of elements, such as images, icons, text, charts, and diagrams to convey messages at a glance.
What are infographics used for?
An infographic has numerous uses in different industries. Infographics can be used to convey complicated data in a simple visual format. They are also visual tools to tell stories.
Visual information graphics help people understand information quickly and more accurately.
Infographics can also be used to show changes or comparisons in data, time, and place, as well as statistics, maps, and hierarchies.
What are the five types of infographics?
We’ve mentioned the nine major infographic categories, among which these are the most common types of infographics are:
Different types of infographics require specific elements. Timeline infographics need to include the date and time stamps. A comparison infographic usually includes columns and rows.
The infographic examples in this post will help you understand what type you need to use for your message so you can make the right choice.
Do you need quantitative data to make an infographic?
Simple answer: No! You don’t need quantitative data (numbers) to create an infographic. Infographics are meant to convey information in an easy-to-understand way, and that applies whether the information you have on hand is purely qualitative:
Or quantitative:
Or a combination of both, like in this infographic example:
Conclusion: Create an infographic to make the most out of your knowledge and data
The best infographics use a combination of text, images, and data to inform and engage.
If you’re ready to create infographics that strike the perfect balance between fun and educational, make sure you follow these infographic design best practices:
- Use lines, borders, and shapes to group related information.
- Use one contrasting color to draw attention to key information.
- Create a text hierarchy with three different font styles.
- Use images, icons, and illustrations to make key takeaways memorable.
For more help getting started on your first infographic, check out this guide: How to make an infographic in 5 steps.
Not a designer? No problem. Create an infographic today using our easy-to-edit templates and simple online editor.