Venngage Accessible Design Tool
Create accessible designs your whole audience can appreciate, regardless of circumstances, disabilities or impairments.




Creating with Venngage's accessible templates guarantees design that's both inclusive and visually captivating. 40,000+ businesses already use Venngage's free accessible templates!
Trusted by
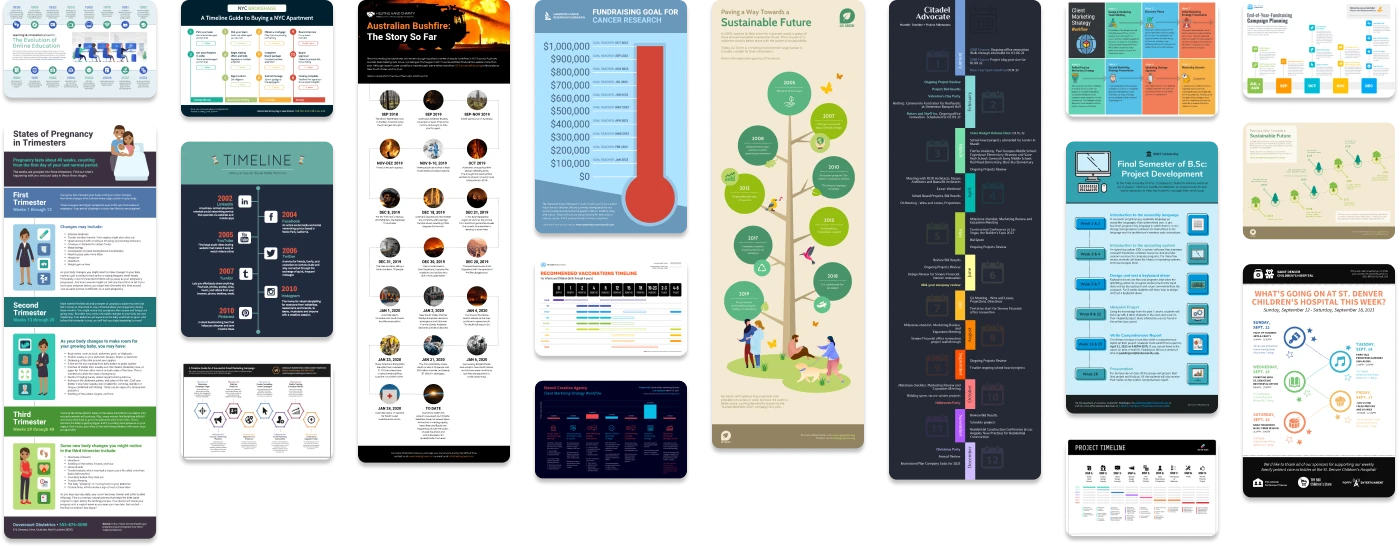
Accessible templates ensure inclusivity in every pixel
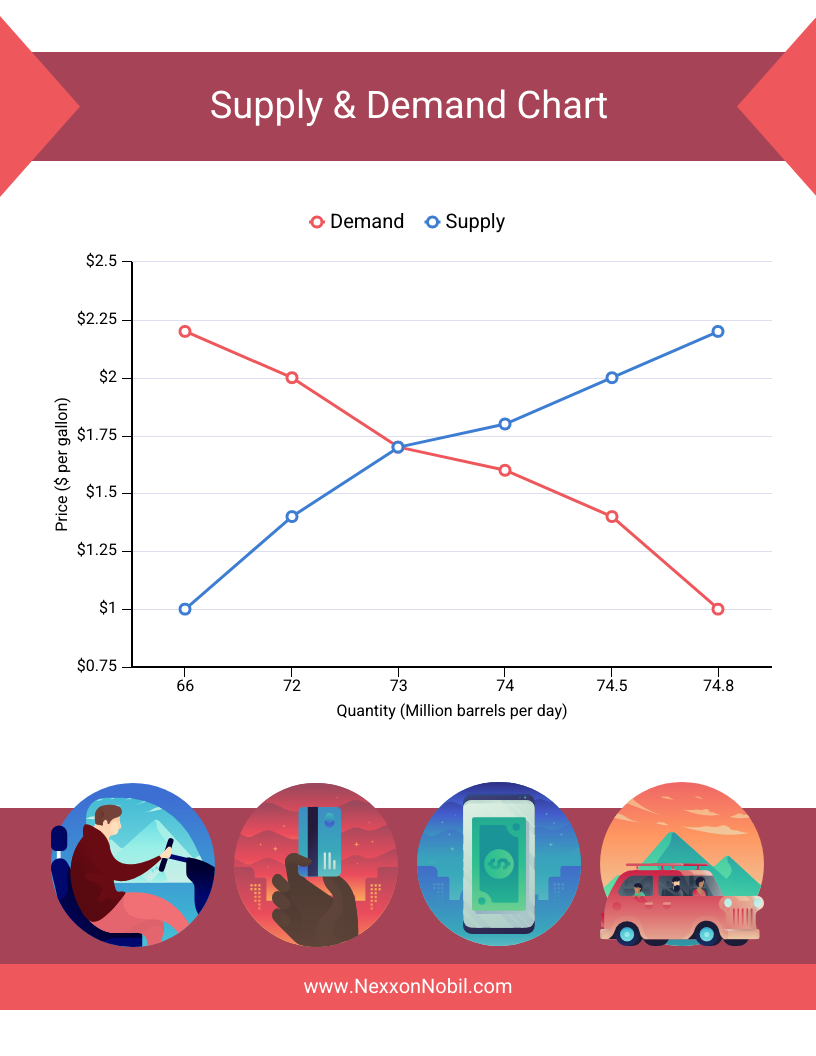
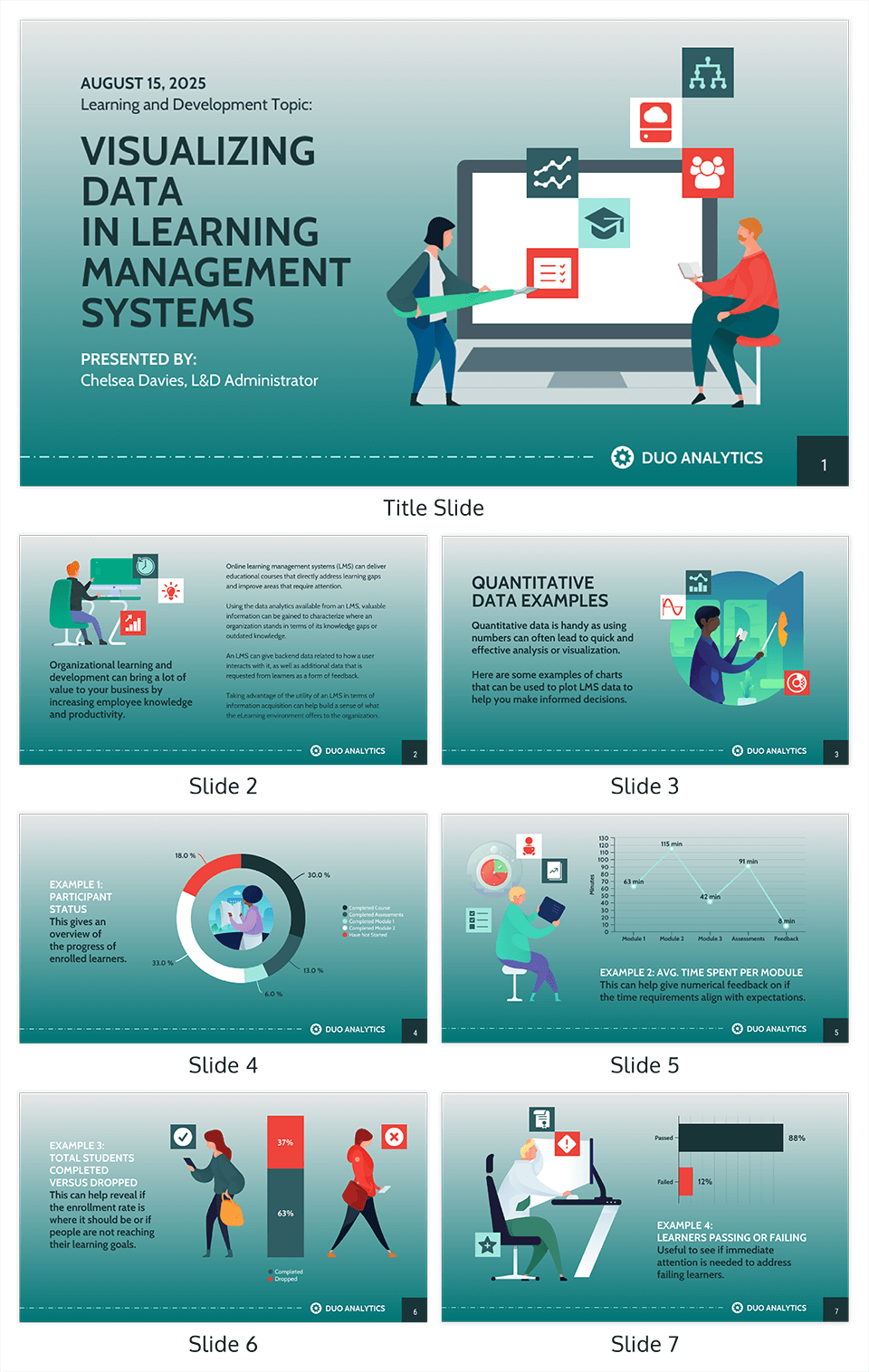
Choose from hundreds of accessible templates. See all accessible templates


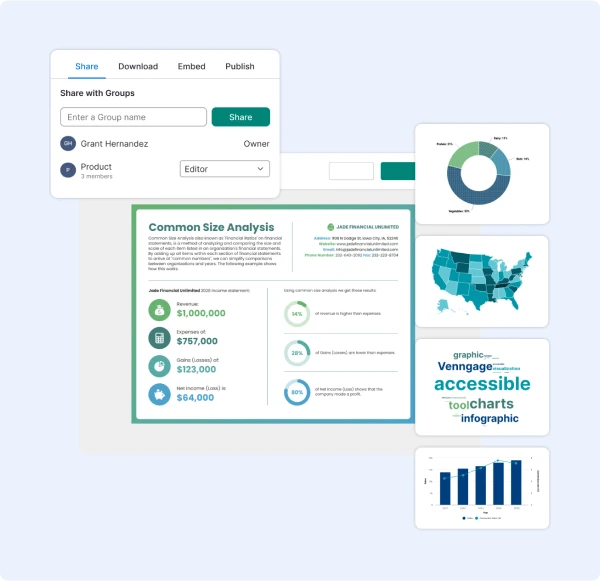
Create accessible content with ease

AI-Powered solutions for inclusive design and compliance.

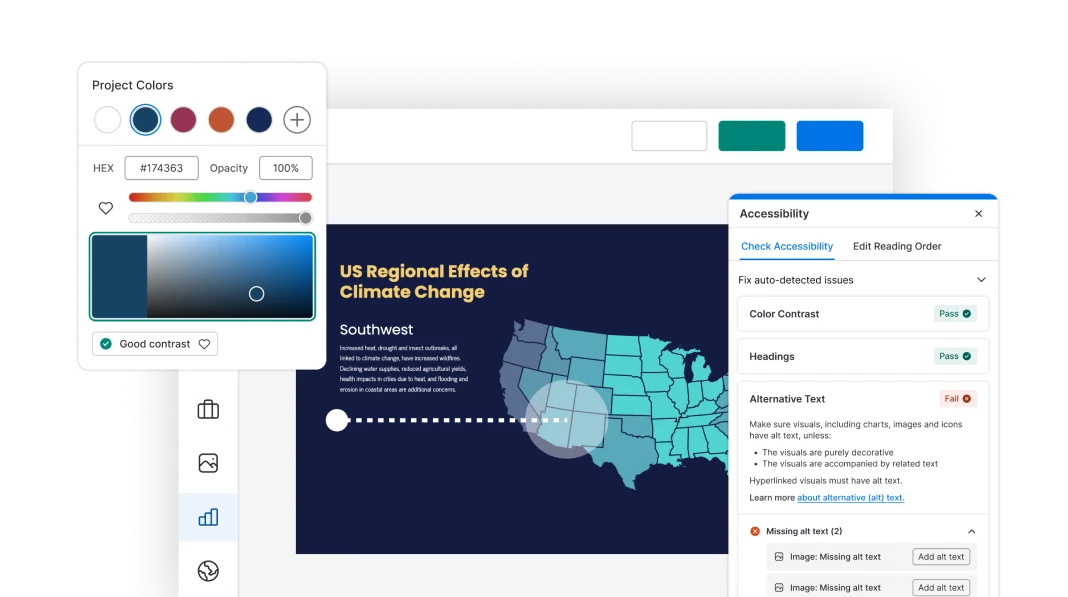
Pick accessible colors effortlessly with the power of AI. Our color panel's built-in contrast checker adheres to WCAG and provides instant feedback.

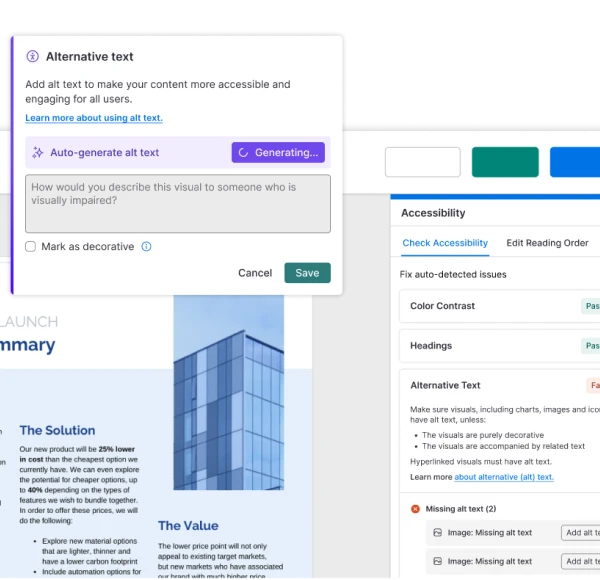
Ensure inclusivity with AI-powered alt-text generation. Our system efficiently creates accurate descriptions for images, illustrations, and generates summaries for charts.

Cover all your accessibility testing needs. Automatically check for compliance issues, like contrast, document language, text tags, and more.

Discover a wealth of accessible design examples. Our library offers ADA and WCAG-compliant templates, making design and data comprehension accessible and efficient.
How to make an accessible design in 5 steps:


Leave no audience behind with Venngage


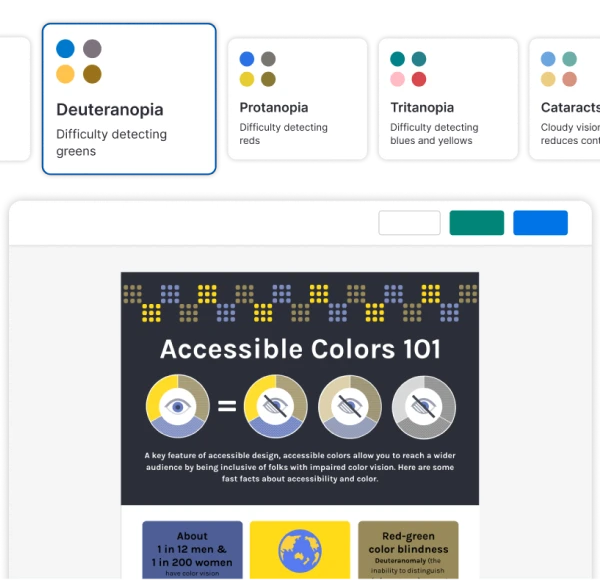
Visual Simulator
The Visual Simulator helps you explore filters, black and white, or blur to improve accessibility for people with visual impairments.

Color Contrast Checker
Easily assess and enhance color contrast in real time with our Color Contrast Checker, built right in the editor.

AI-Generated Alt Text
Effortlessly enhance accessibility with our AI-Generated Alt Text. Ensure your visuals have clear descriptions with the click of a button.

AI Chart Summaries
Simplify pie charts, graphs, and more. At the touch of a button, transform complex data into easily understandable descriptions.

Accessibility Checker
Our in-built checker It automatically detects compliance issues and allows you to edit the order in which your document is read.

Expert Support
Got a question? We're here to help. Our support team is available 24/5, so your team can have assistance whenever they need it.
FAQs
How can I use Venngage's accessibility tool?
To start using our tool, just sign up with your email, Facebook or Gmail account. It's free!
What is accessible design and why is it important?
Accessible design is all about creating an equal opportunity for people to engage with your content regardless of factors like blindness or visual impairment, temporary injury, dyslexia or other learning disabilities, situational barriers and more. Prioritizing accessible design is important because it removes barriers and ensures everyone can perceive, understand and enjoy content. What's more, accessible design benefits those without impairments as well by making content more legible overall.
What qualifies as an accessible design?
If a design follows Web Content Accessibility Guidelines (WCAG), then it can be considered compliant and accessible. These guidelines specify best practices for accessible design, like proper color contrast ratios, alt text, document language and more. To make compliance simpler, Venngage's accessibility checker automatically identifies elements in your design that don't adhere to these standards and provides suggestions for fixing these issues.

Try Venngage's accessibility tool for online design today — we add new templates every week!
Create accessible designs