Knowing that so many people have trouble making up their minds, you have probably faced this problem before: how can I get my audience to choose the option I want them to? Or, how can I help my audience make the best, most informed choice?
You probably know from experience that giving your audience a dense, lengthy reports explaining their options doesn’t really stick. Most people won’t bother even reading the whole thing.
Which is why making a comparison infographic or comparison chart is the way to go.
In this post, I’ll help you inform your customers and get them to choose your products over competitors by using an insightful, engaging product comparison template from Venngage. Let’s get started.
Click to jump ahead:
- What is a comparison infographic?
- How to make a comparison chart?
- 30+ comparison infographic templates & design tips
- Comparison infographic FAQs
What is a comparison infographic?
A comparison infographic is a visual representation that uses charts, graphs, or other design elements to showcase the similarities and differences between two or more subjects, products or concepts. It presents information in a concise and easily digestible format, making it a useful tool for making informed decisions or understanding complex data quickly.
Here’s an example. This comparison infographic template compares different leadership styles in terms of characteristics, advantages, disadvantages and when to use them. Of course, feel free to edit the template to compare your products vs. competitors’ or different product offerings of your own company:
What is product comparison?
Product comparison is the process of evaluating and contrasting two or more similar products to determine their features, specifications and performance, helping consumers make informed purchasing decisions by highlighting strengths and weaknesses.
What is a product comparison chart?
A product comparison chart compares and contrasts different product offerings — either from your own brand, or from your brand vs. your competitors.
You can create a product comparison chart using a product comparison template, like this one:
How to make a comparison chart?
It’s easy to create a comparison infographic/comparison chart using Venngage. Here’s how:
Step 1: Create a free Venngage account and visit our comparison infographic templates page.
Step 2: Pick a comparison infographic template or product comparison template that fits the story you want to tell. This is a good template to start with:
Step 3: Replace the content of the template with your own.
Step 4: Add, replace or remove visual aids like icons, illustrations or photos. We offer free icons/illustrations and stock images, but with a paid plan you’ll have access to our full collection of 40,000+ icons/illustrations and 3+ million stock photos.
You can also make your product comparison chart using My Brand Kit (available with a Business plan):

Step 5: Share the design for free or upgrade to download your product comparison template in multiple formats (PNG, HD PNG, PDF, Interactive PDF, PowerPoint, HTML).

30+ comparison infographics & product comparison templates — plus design tips
Now that you’ve known how to create a product comparison chart, let’s take a look at some more examples of comparison infographics/product comparison templates you can edit with Venngage! Design tips offered along the way.
1. Compare products to highlight features and persuade buyers using a comparison chart
You can tell someone your product is better… but most people won’t believe it until they see it with their own eyes. That’s where good data visualization design comes in.
How do you compare two products?
List the features down the middle of the infographic and compare two similar products. Include product shots to make the products more recognizable. A similar and different chart like this can be useful to highlight the superiority of a product you’re selling, or to help people pick the best product for their needs.
Here’s another good example:
If you want to compare the pricing points between different products, services or subscriptions you offer (or between you and your competitors!), you can use these two pricing comparison charts:
Another way of using icons is to contrast them against a solid color so that they are the main focus of your comparison infographic:
2. Visualize pros and cons to encourage smart decision making
Remember this classic piece of advice: make a list infographic of the pros and cons. Writing down your options can make it easier to weigh aspects of each.
Using visuals—like comparison infographics—to illustrate options is even better. In fact, a study at Michigan State University found that the part of the brain responsible for our vision is also largely involved in our decision making.
Follow the pros and cons list model by dividing your infographic in half and placing both lists side by side. Organize your information by categories, using bold headers. Icons are also a great way to visualize ideas and make specific text points stand out.
3. Create a visually appealing table to make information easy to understand
Wrapping your head around multiple options can be challenging. Especially if the information is technical.
What is a comparison table?
A comparison table/infographic table is an effective way to show and compare multiple options between two or more items. You can add icons and strategic colors to the table to help keep the snores at bay, while also making the information easier to understand.
Sure, you could use a spreadsheet. But unless you’re a particularly enthusiastic accountant, spreadsheets have a way of making a lot of people go cross-eyed. Instead, an infographic table is an effective way to show multiple options. Icons and strategic color use help keep the snores at bay, while also making the information easier to understand.
You can also compare experiences to highlight differences. Each point clarifies the difference between each experience:
4. Use colors strategically in your comparison infographic template to influence decision making
Colors influence how we perceive information. Most people will recognize, for example, that green equals “go” or “good”, while red equals “stop” or “bad”. Colors can help influence what people perceive to be the right choice and the wrong choice.
In cases where you want to encourage your audience to make a decision, highlighting the “right” choice in green will indicate that they should go for that choice. For more examples of how you can use colors strategically, read our guide to color selection.
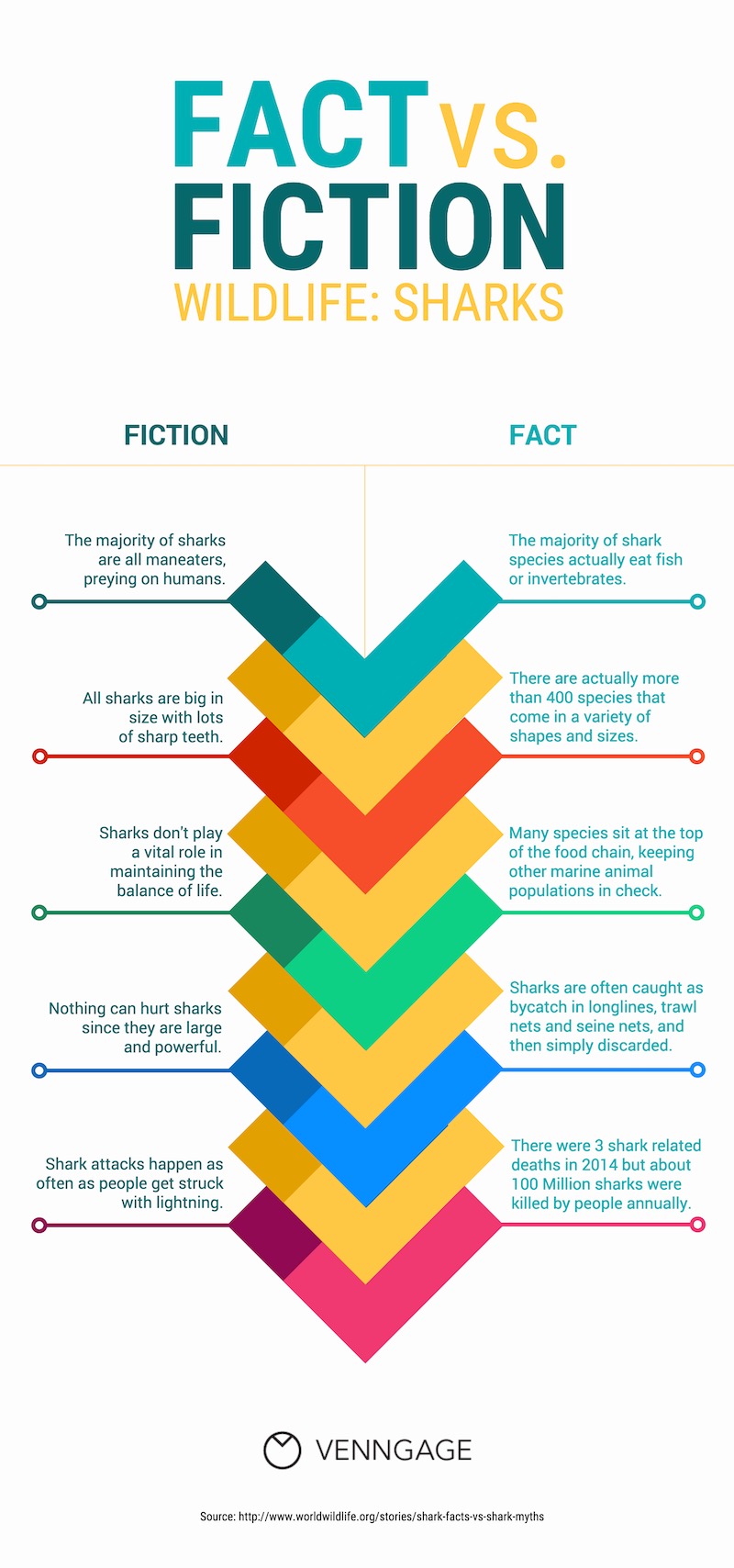
5. Debunk myths by comparing facts with fiction side by side
Sometimes we don’t realize how ridiculous a piece of information is until we stand it up against the truth. Comparison infographics can be very effective tools for educating your audience — they’re easy to share on social media and perfect for including in presentations.
How do you do a side by side comparison?
Compare myths in one column directly with the truth in another column. Infographics like this are great for spreading awareness about commonly misunderstood causes.
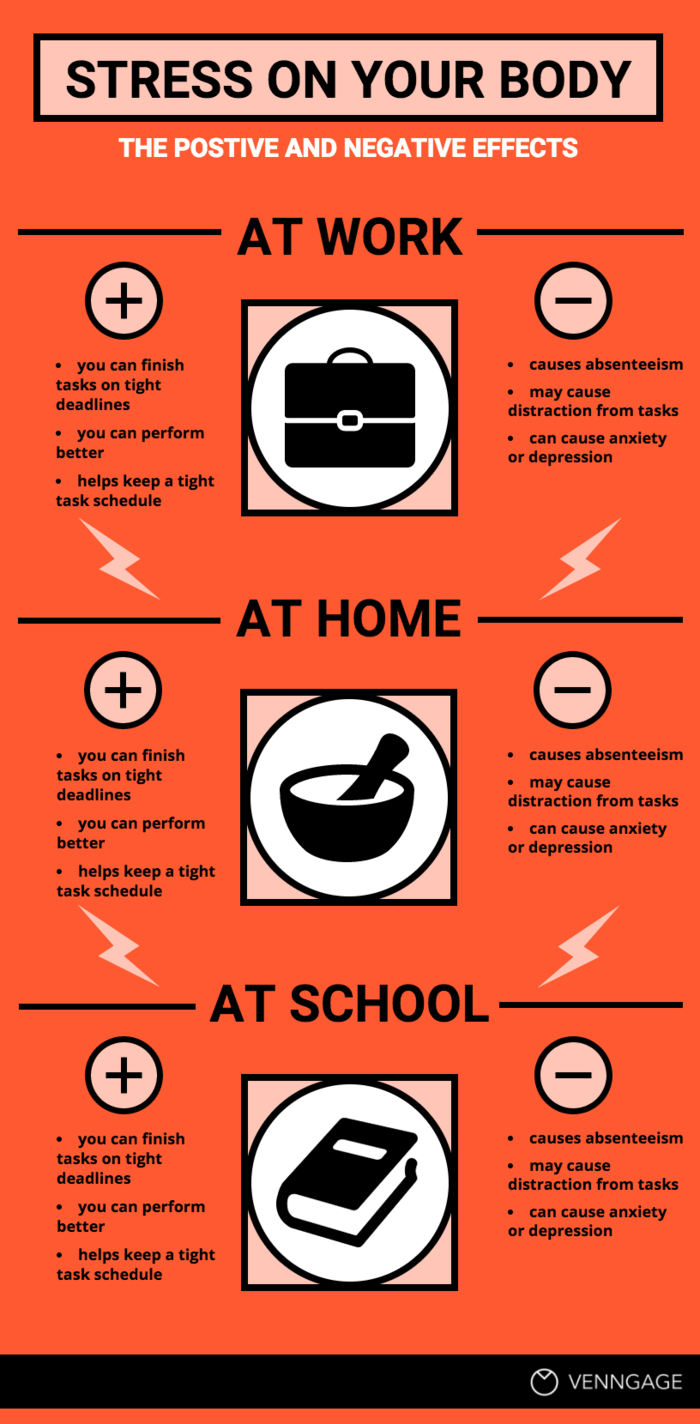
6. Divide your comparison infographic template horizontally to show upsides and downsides
You don’t have to stick with the typical vertical page split. When you create an infographic, you have the opportunity to get creative with your design. Arrange the text and visuals on your infographic to reflect the theme of your information.
Split your infographic horizontally to show gains and losses — literal upsides and downsides. Use directional cues like arrows to direct readers’ eyes towards key information.
7. Use a Venn diagram template to show overlapping points
A classic Venn diagram is a great way to show where two things differ and where they overlap. If a typical Venn diagram seems too boring, you can spice it up by using brightly contrasting colors and icons.
For example, this venn diagram template uses icons to emphasize each point in the circles:
Related:
- How to Create a Venn Diagram in PowerPoint?
- Can You Create a Venn Diagram in Word?
- How to Design a Venn Diagram in Google Docs?
8. Create timelines to compare journeys or similar processes
Do you want to compare journeys for your different customer personas? Or the new employee onboarding processes for different departments?
There are a whole bunch of reason why you would want to compare timelines. That’s where a timeline template can come in handy. Use different colors for each timeline to help them stand apart. You can also use icons to code the information — to show where there are similarities, and where the different timelines diverge.
9. Use charts to compare metrics for different segments
Perhaps you want to compare the same metric across different user segments, different channels, or different time period. Using the same type of chart to compare data can highlight the differences.
For example, this comparison infographic template uses a pie chart to compare four customer segments.
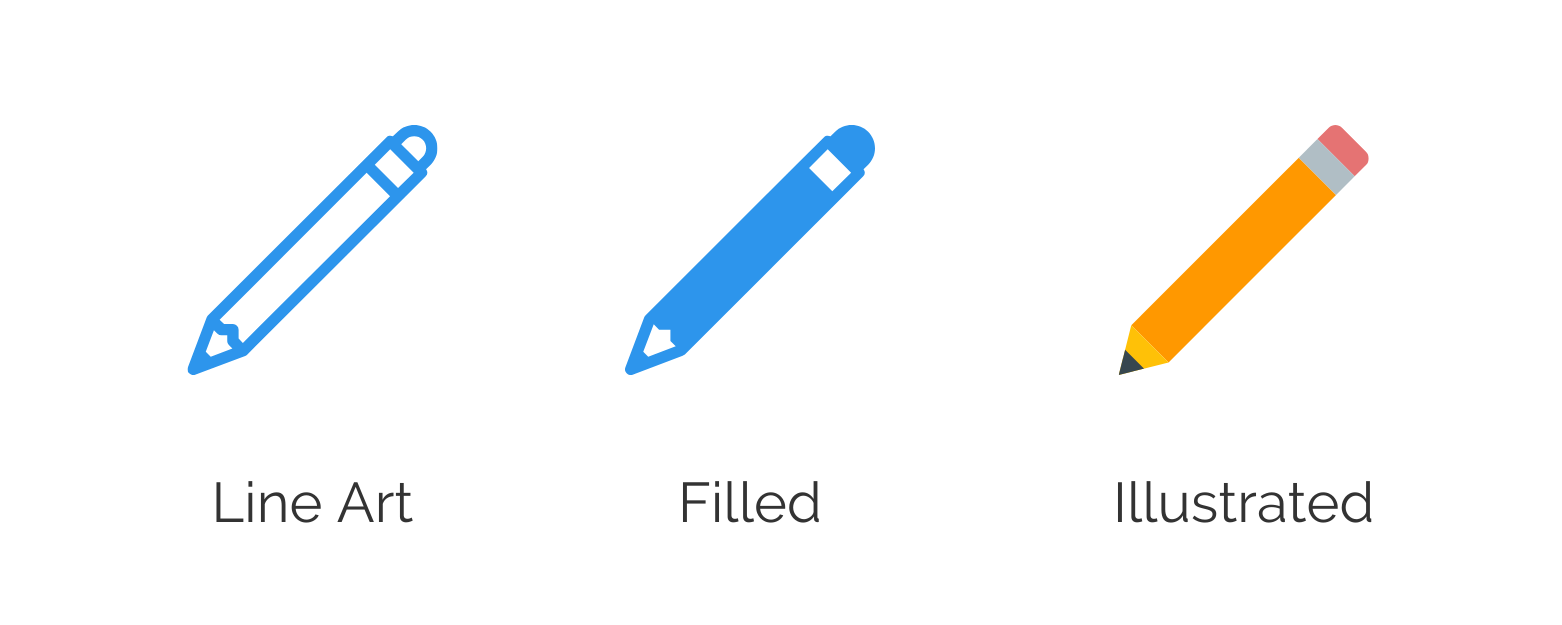
10. Contrast the types of icons you use to make one option look more appealing
Generally speaking, it’s good practice to use only one type of icon in your design. This will help your design look consistent.

But rules were made to be broken sometimes.
For example, take a look at how this comparison infographic template uses icons. The icons on the organic side of the circle are vibrant and colorful, while the icons on the GMO side are flat and one-note. This helps drive home the idea that organic foods are the more appealing option.
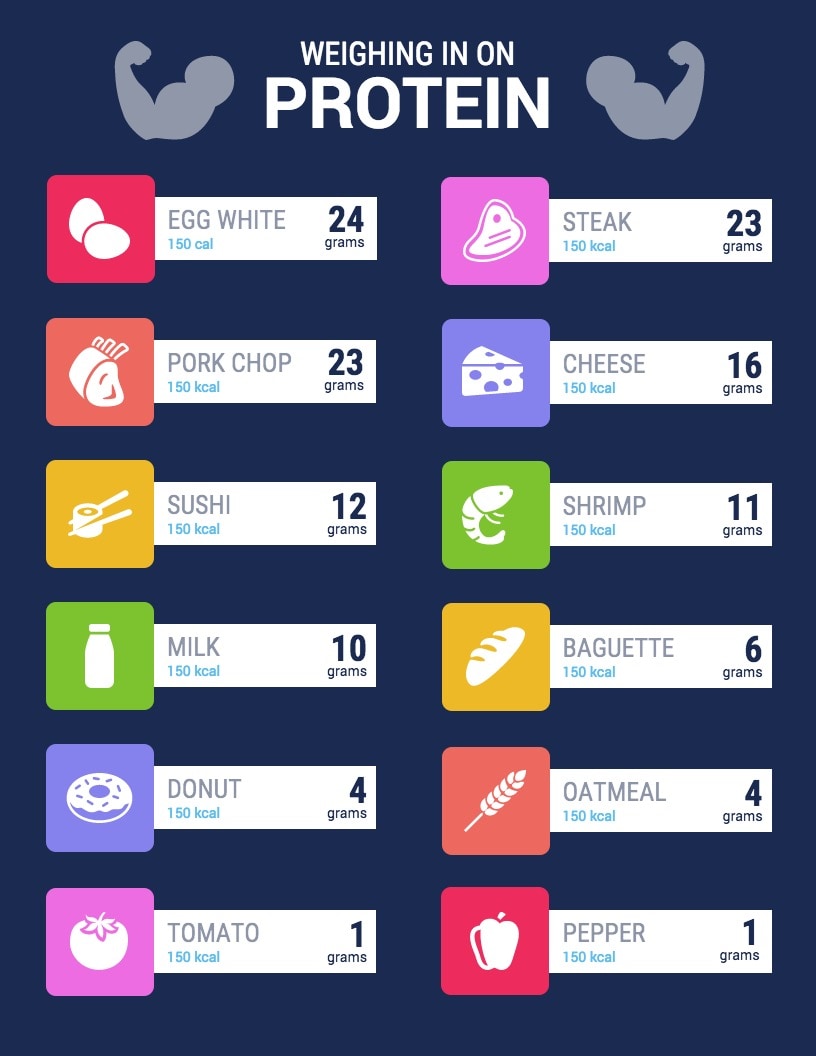
11. Emphasize key numbers with big, bold fonts
If you want to draw attention to specific numbers or statistics, then write those numbers in a bigger font that your other body text. You can also use a contrasting color to help them really pop out from the page.
For example, in this infographic comparing protein content in foods, the grams of protein are emphasized using a big, dark font that contrasts with the white background:
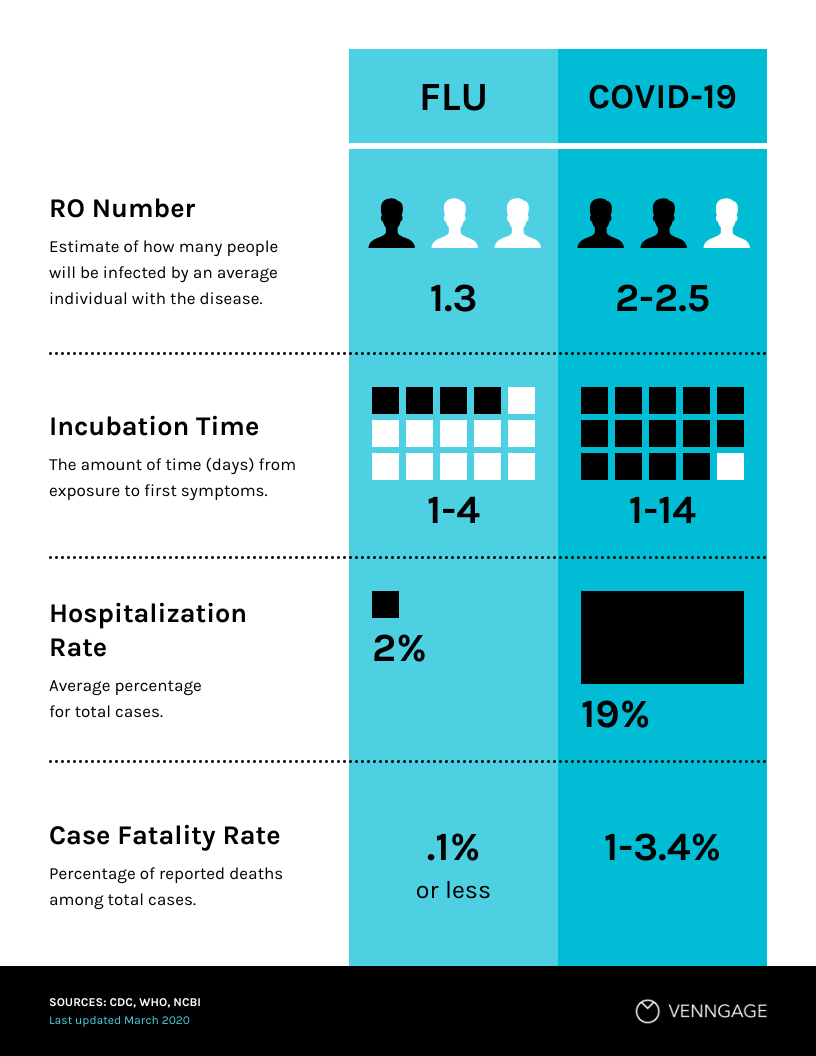
This infographic compares the flu to COVID-19 by emphasizing the numbers being displayed. The numbers are accompanied by icons and a blue background so that they stand out in your infographic:
12. Use a quadrant layout to compare four things
A quadrant layout shows four options side by side. Similar to how you can use two different colors to differentiate between two options, you can use four colors to help each quadrant stand out.
Take a look at how this quadrant comparison infographic uses contrasting colors for each quadrant. Arrows also act as visual cues to indicate the direction in which the information should be read:
In the event there’s a similar element you want to highlight between the four items, you can use this comparison chart template to showcase that:
13. Pick a background image that visualizes the theme of your information
Sometimes it can be hard to look past data to see the story behind it. That’s where images can help. Including photos and illustrations in your data visualization can help make data more meaningful to readers.
One infographic design hack is to use a photo as the background for your infographic. Pick a photo that illustrates the topic or theme of your data. Then, use a transparent color overlay to help your text pop from the background. You can do this using the color picker tool in Venngage.
14. Show preferences with a sliding rating scale
If you want to compare customer satisfaction, or preferences, or opinions on a topic, then there’s a good chance the answers won’t be black or white. Instead, people may fall somewhere in the middle.
A slider rating scale allows you to get an exact percentage rating. That’s why it’s often considered a more accurate way of rating customer experiences, as opposed to, say, simply asking people to rate something on a scale of 1-5.

For example, this comparison infographic uses a slider rating scale to show where people stand in some of pizza’s most hotly debated topics:
15. Visualize clusters of topics with a bubble chart template
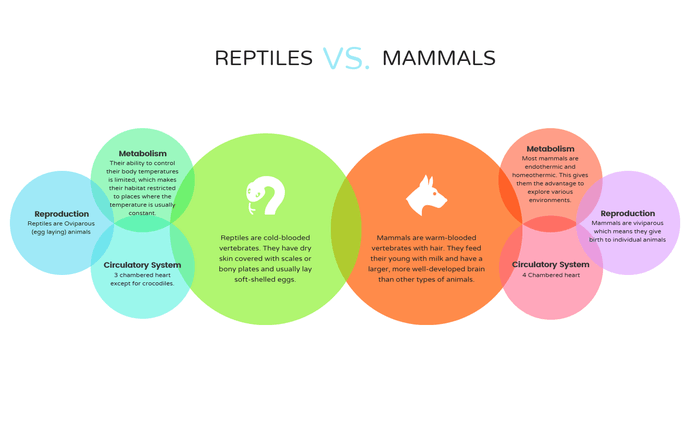
Bubbles charts are a fun and creative way to group topics together. You can create a hierarchy of information by putting the most important information in the biggest bubble and the supporting information in smaller bubbles.
For example, this comparison infographic template uses two big circles to introduce the two types of animals (reptiles and mammals), and smaller bubbles to compare their various characteristics.
Another example of a bubble chart template is this simple one. You can see below that each bubble separates different ideas to explain a concept, and is also visually appealing. Within the bubble you can also add icons and images. Colors help to differentiate each idea.
16. Create a short, digestible comparison infographic for social media
If you’re creating infographics for Instagram or Twitter, long designs won’t fit in those feeds. That’s why it’s worth it to create short, punchy infographics that focus on one interesting statistic.
Here’s an infographic marketing hack: pull a key statistic from a longer infographic and create a condensed version of the infographic for social media. That will give you an opportunity to point readers to the full infographic on your site.
For example, this social media graphic visualizes one surprising statistic:
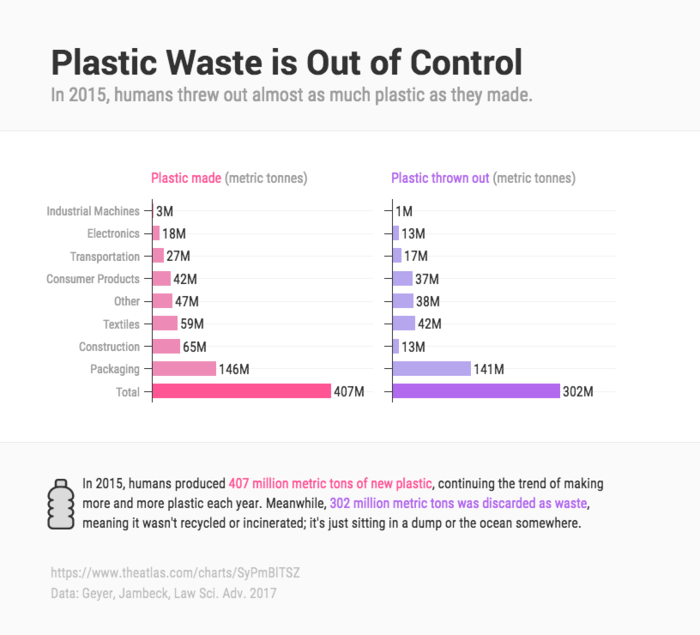
17. When in doubt, use a simple bar graph to compare data
If you’re concerned about overcomplicating your design, it’s perfectly fine to play it safe. A classic bar graph is a great way to compare data. Plus, there are still ways you can make the design more engaging than your typical Excel chart.
For example, emphasize certain data points with a different color. Or decorate your graph with icons that help to visualize the data:

Take a look at how a darker shade is used to emphasize the total numbers on these bar graphs:
18. Visualize concepts with easily understood icons
Icons allow you to visualize and represent information in one concise vector graphic. They’re both functional and decorative.
The key is to make sure that the meanings behind your icons are fairly easy to understand. Look for symbols that are commonly used to represent certain things — for example, a light bulb for ideas, or a paint pallet for art/creativity.
We’ve already looked at a bunch of examples of infographics that use icons to visualize information. Here’s another great infographic example of how icons can be used to visualize concepts:
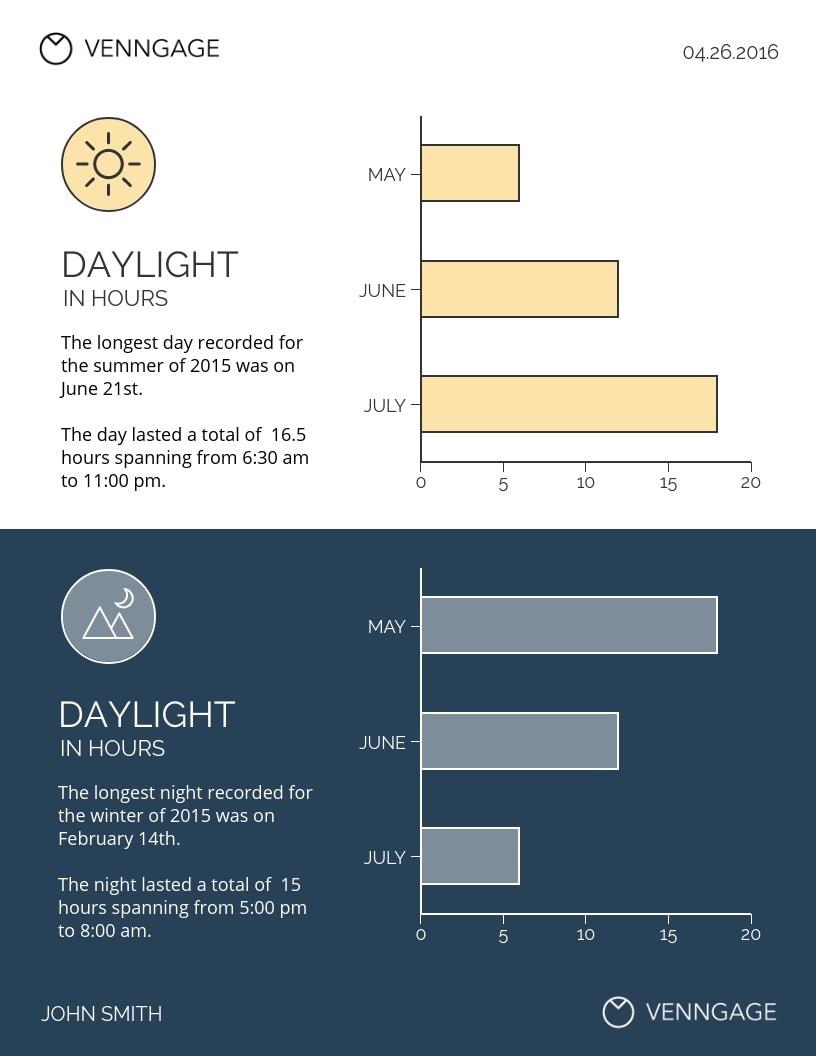
19. Invert the color scheme for both options in your comparison infographic
Here’s another simple hack for a bold design: split your infographic down the middle and invert the color scheme on either side.
This kind of color scheme is particularly effective for visualizing diametrically opposing data. For example, look at how the inverted color scheme reflects day and night in this comparison infographic template:
Or in this template, which contrasts virus and bacteria:
20. Color code data to make it easier to scan your comparison infographic
Give certain metrics or types of information specific colors. That way, readers should be able to skim your infographic and understand it more quickly.
You can use this to showcase different plans in your product offerings, like in this product comparison template:
Or to compare different types of products, items or concepts, like in this comparison infographic:
Comparison infographics FAQ
What is the best chart for comparison?
A common problem you may face is figuring out which comparison chart choice is best for what you’re doing. This depends on what information you’re trying to display.
You can use a Venn diagram, for example, to visualize the similarities and differences between two or more items. This can also be done using a bubble chart. A table, on the other hand, is best to visualize the differences between several items, across different comparison categories.
How do you make a comparison between two products?
List the features down the middle of the infographic and compare two similar products. Include product shots to make the products more recognizable. Comparison infographics are useful to highlight the superiority of a product you’re selling, or to help people pick the best product for their needs.
How do you create a product comparison document?
To create a product comparison document, first list out the categories you’d like to compare the two (or more) products. This can be pricing, features, desired users (who the product is best for), when to use (or not use) the product, etc. Then, fill out the details for each category. The final step would be to visualize the document using a product comparison template like a comparison infographic!
Inform and persuade your customers using a visually engaging product comparison chart or infographic
Comparison infographics are not only useful in comparing and guiding your customers’ decisions — you can use these in training documents (showing how different departments can use the same tool), marketing materials (when you’re summarizing a blog post, for example), employee handbooks (comparing different tiers of company benefits), and more.
It’s easy to create a comparison infographic or product comparison chart with Venngage. Simply sign up for a free account and test out our drag-and-drop editor with a free comparison infographic template. No design experience required!
Learn how to design other types of infographics:
20 Timeline Template Examples and Design Tips
17 Statistical Infographic Templates to Help You Make an Impact On Readers